3A. Estructura y navegabilidad
3A. Estructura y navegabilidad
4. Navegar por nuestra web
4.3. Enlaces a páginas
En algunas situaciones, nos puede resultar muy útil incorporar en una página, enlaces a otra página de nuestra web.
Veamos algunos ejemplos:
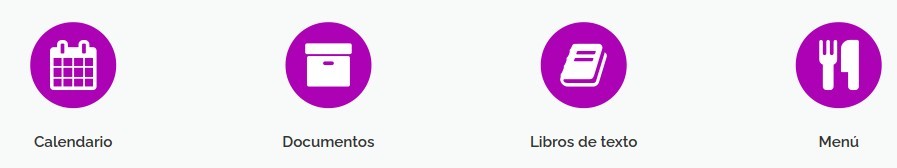
• En la web de este centro se incluye un apartado de accesos directos a páginas de la web:

• En la web de este otro centro, se incluye también un apartado de accesos directos al final de la página de inicio:

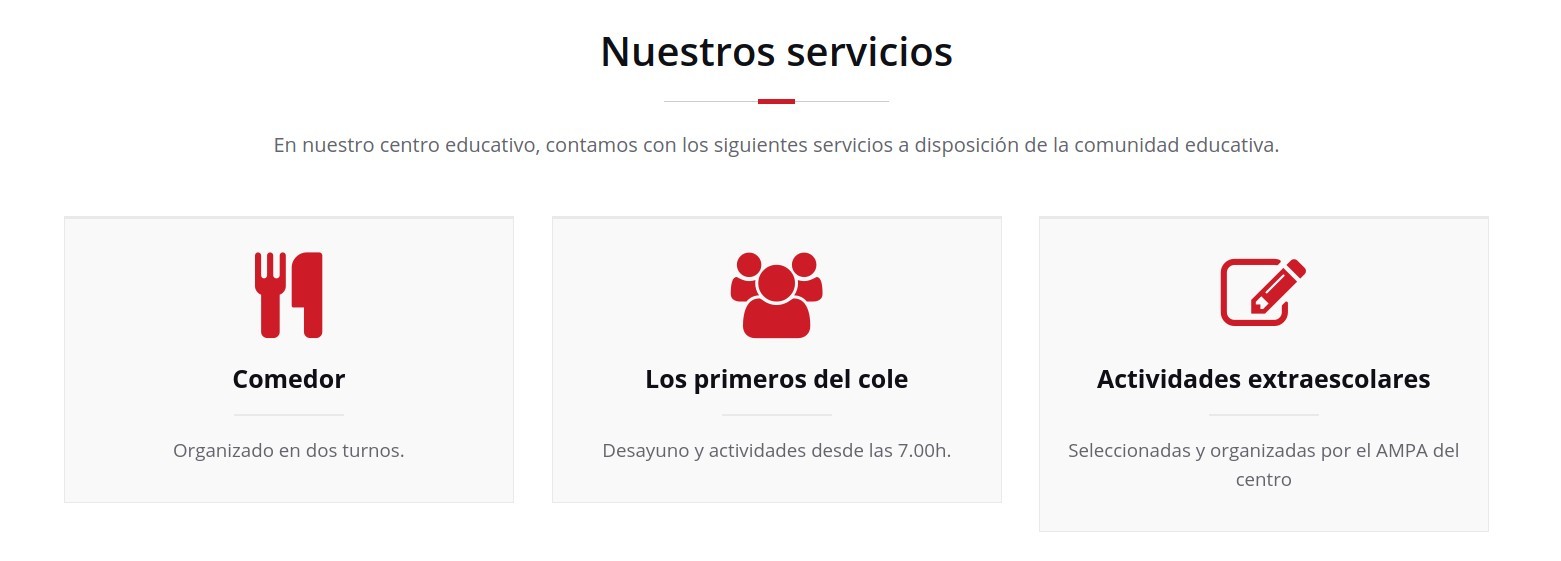
• En nuestra web de ejemplo, lo usamos como accesos directos a cada una de las secciones que incorporamos en la página de "Servicios".

Una vez creado el enlace ancla, copiamos el enlace de la página añadiendo el signo # delante del identificador. Este sería el enlace para el ejemplo anterior: https://site.educa.madrid.org/cursoeducamadridavanzadol/index.php/servicios-y-actividades/#comedor
Es un recurso muy visual y fácil de configurar, que nos facilita la navegación y al que podemos sacar mucho partido.
Configurar un panel de accesos directos:
Para configurar una sección de accesos directos como los ejemplos anteriores, debemos explorar las opciones que la página de inicio de nuestro tema elegido nos permite. Recuerda que puedes cambiar la plantilla de la página de inicio para que se adapte a las necesidades y contenidos entrando en el editor Gutenberg, Menú Ajustes, Atributos de página. En este desplegable podrás modificar la plantilla.

Al modificar la plantilla por defecto, es posible que no se muestren los bloques ya editados en Gutenberg, porque se sustituirán por otros elementos característicos de una portada de tema. En el caso del tema SpicePress, hemos seleccionado la "Plantilla para negocios", que nos permite personalizar la página de inicio con slider, portfolio, testimonios, etc, desde el menú "Personalizar".
Página padre como mapa a sus subpáginas:
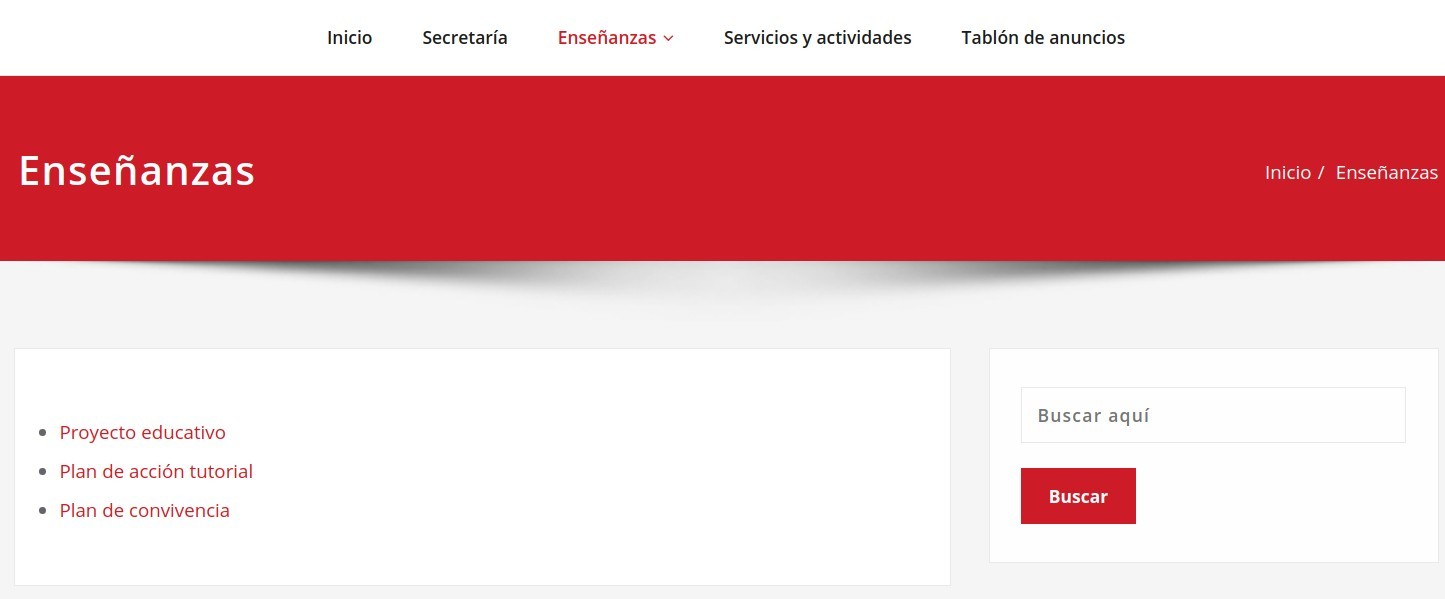
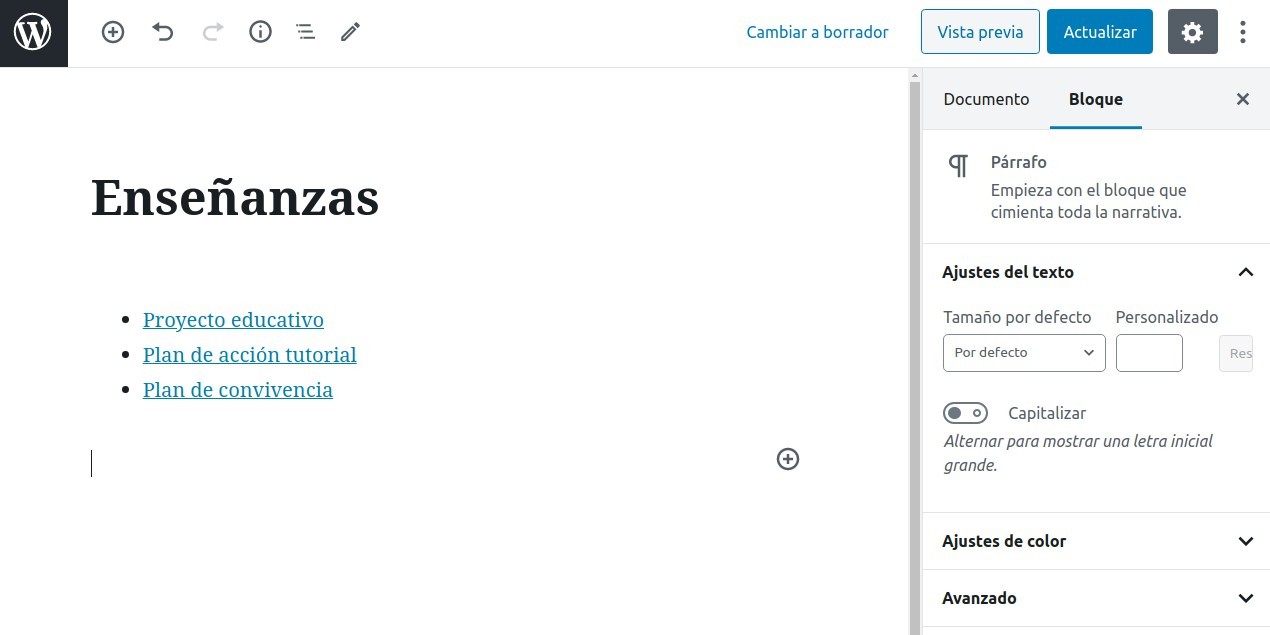
Si nos fijamos en nuestra web de ejemplo, la página de Enseñanzas, en realidad es una página "padre" de la que cuelgan tres subpáginas "Proyecto educativo", "Plan de Acción Tutorial" y "Plan de convivencia". Pero en WordPress, estas páginas "padre" tienen contenido también y si nos despistamos es muy fácil que se nos pase completarla y la dejemos en blanco.
Para no dejarla vacía, podemos incluir ahí un bloque de texto con encabezados/listas que, mediante enlaces, lleven a las subpáginas.
- Accedemos a la edición de la página Enseñanzas en el editor Gutenberg. Creamos un bloque tipo lista y escribimos los nombres de las páginas. Después añadimos los enlaces y publicamos/actualizamos.

- A continuación mostramos la página que contendrá los enlaces a las subpáginas que contiene.