
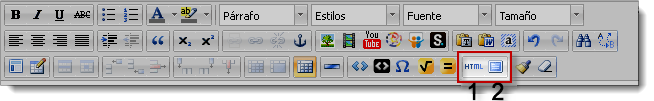
1.- Editar código HTML
Esta opción nos permite pasar de la vista normal del editor (sobre la que estamos trabajando) a la vista en HTML, donde se puede ver el código que se ha generado. El funcionamiento es el mismo que cualquier editor WYSIWYG (What You See Is What You Get – Lo que ves es lo que obtienes) tipo Frontpage o Dreamweaver: el usuario no tiene porqué saber código HTML para crear una página en este lenguaje, es el propio editor quien va generando este código automáticamente, mientras que el usuario ve el aspecto final del documento HTML, tal y como se vería en una página web. Podremos trabajar sobre esta vista del mismo modo que lo hacemos desde la vista del editor normal.
2.- Pantalla completa
Este botón permite activar el editor a pantalla completa. Se generará una nueva ventana del navegador que contiene únicamente el editor online. De esta forma podremos trabajar más cómodamente si vamos a introducir grandes cantidades de texto.
Es importante saber, que cuando estemos trabajando en pantalla completa una vez hayamos finalizado el trabajo, debemos pulsar de nuevo sobre el icono pantalla completa para que el contenido se incorpore de nuevo en el cuerpo del contenido. Si no hacemos este paso, los cambios efectuados en el contenido no quedaran grabados.