D. Personalización de la apariencia en EducaMadrid (I)
D. Personalización de la apariencia en EducaMadrid (I)
Personalización de la apariencia en EducaMadrid (I)
2. Diseño gráfico y creatividad con el Diseñador web
2.2. Cómo utilizar el Diseñador web
Usar el Diseñador web es fácil:
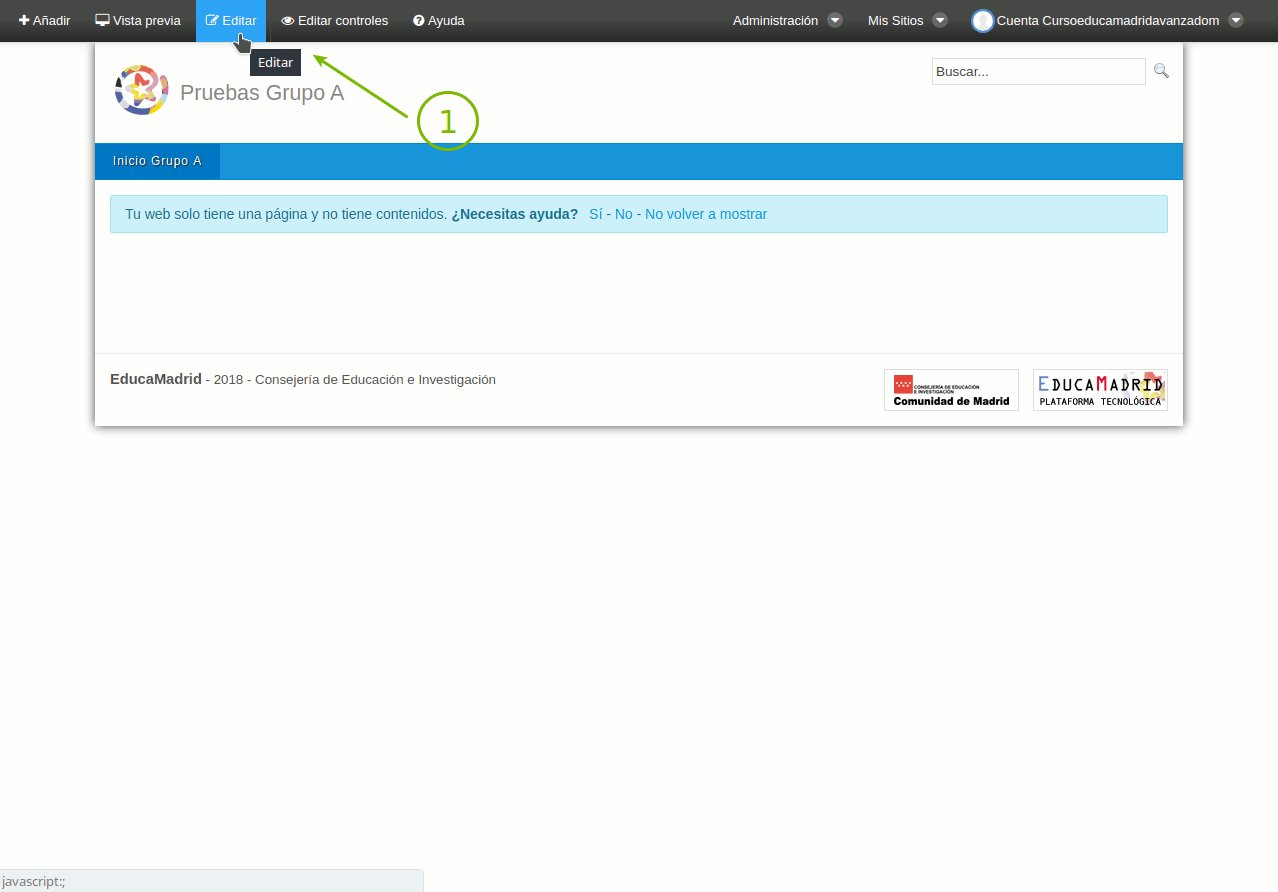
- Nos dirigimos al menú superior: "Editar".
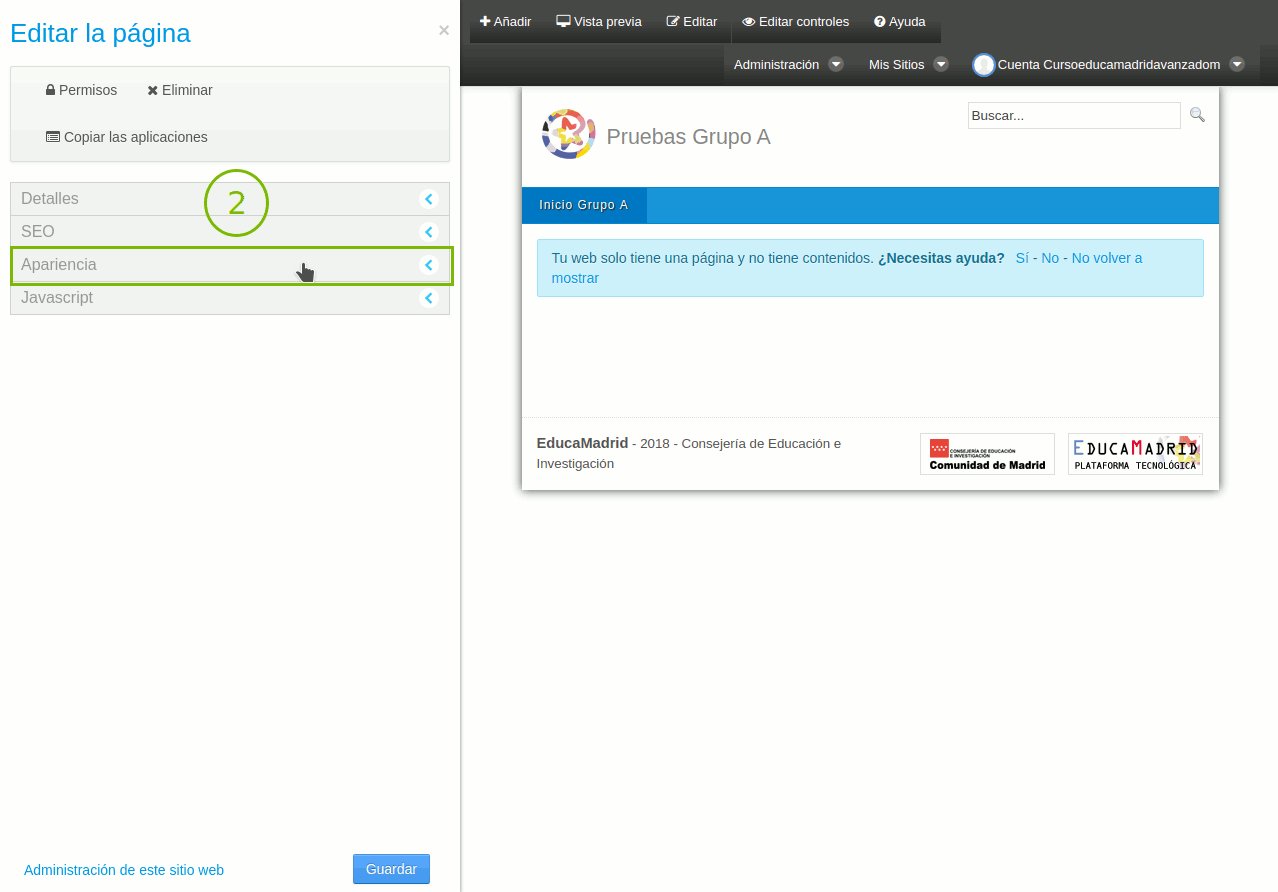
- Se mostrarán las opciones para "Editar la página" (para editar la página actual).
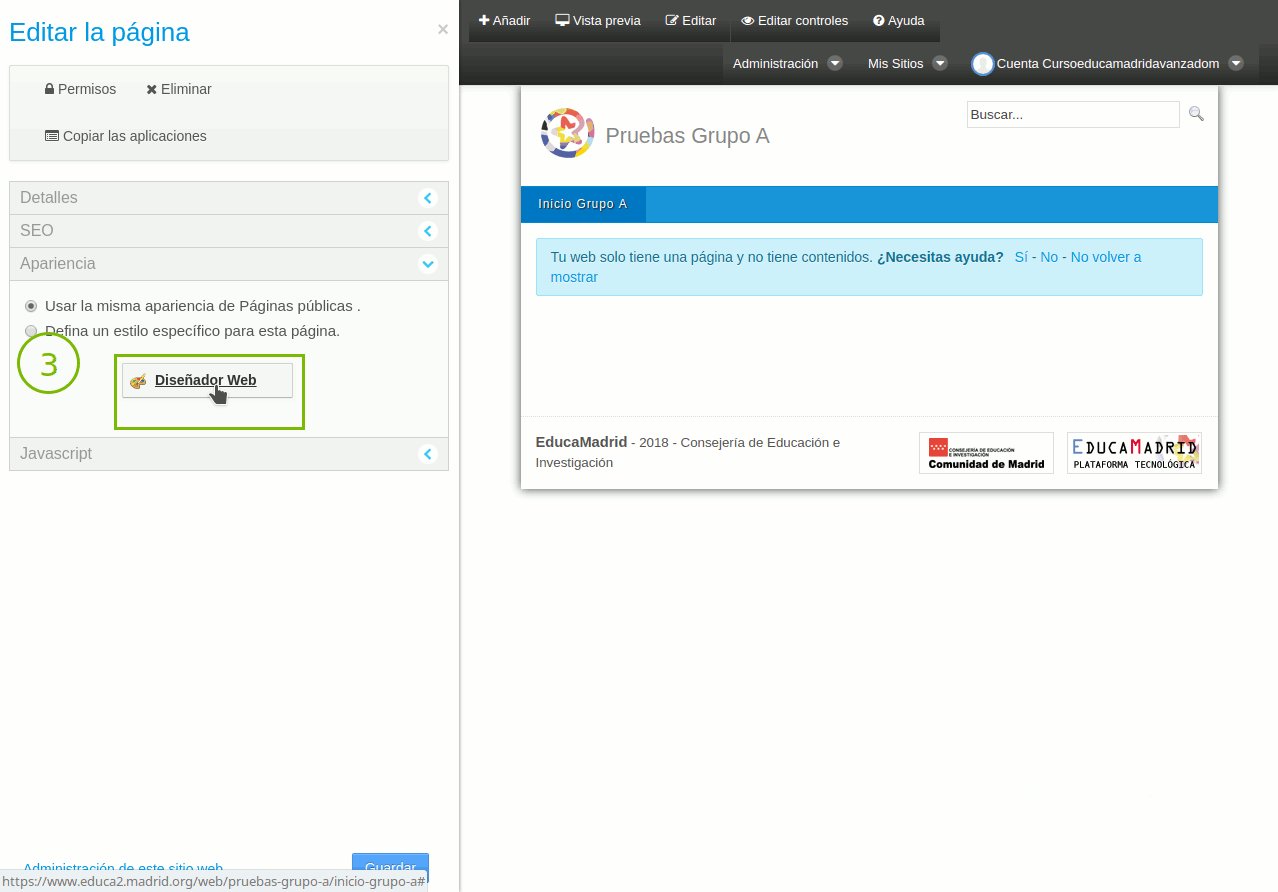
- Si desplegamos el bloque "Apariencia" veremos el botón que sirve para abrir el Diseñador Web.

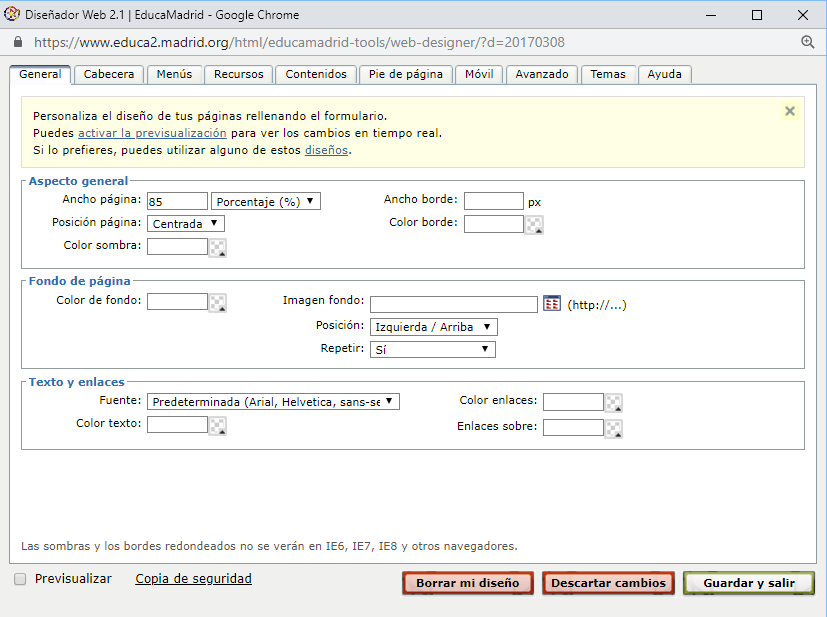
Así es el Diseñador web:

Tiene varias pestañas:
- General
- Cabecera
- Menús
- Recursos
- Contenidos
- Pie de página
- Móvil
- Avanzado
- Temas
- Ayuda
Las 6 primeras pestañas hacen referencia a partes concretas de nuestra página web. Los cambios que introduzcamos en la pestaña "Cabecera" afectarán a la cabecera de nuestras páginas (recordemos que afectarán a todas nuestras páginas, no solo a la página en la cual nos encontramos), y así sucesivamente.
La última pestaña contiene unas breves instrucciones.
De las pestañas "Móvil", "Avanzado" y "Temas", al igual que de las opciones para hacer y restablecer una copia de seguridad de nuestro diseño, hablaremos más adelante.
IMPORTANTE: Si marcamos la casilla "Previsualizar", que está en la parte inferior del diseñador Web, podremos ir viendo el efecto que tienen los cambios que vayamos haciendo en el diseño en nuestra web. Es muy conveniente tener esta casilla activada.