B. Herramientas: Blog, Formulario, Galería de imágenes, ...
B. Herramientas: Blog, Formulario, Galería de imágenes, ...
Comunidades Virtuales en Educamadrid
3. Formulario Web
3.1. Información y acciones con los Datos
Para incorporar un formulario web a una página pulsamos sobre Añadir, a continuación desplegamos Herramientas y seleccionamos Formulario web pulsando la opción "Añadir" situada a la derecha.

Una vez añadido el recurso, vemos que ya tenemos un formulario creado con unos campos de ejemplo en inglés. Todo eso después lo podremos modificar añadiendo, quitando o modificando los apartados que incorpora. Para ello, como siempre, accedemos a la configuracion del recurso:

La configuración del formulario tiene tres apartados que pueden plegarse y desplegarse desde las flechas a la derecha:

Estos apartados son:
- Información del formulario
- Acciones con los datos del formulario
- Campos del formulario
1. Información del formulario:
Desde donde podremos darle un título o una descripción. las opciones que incorpora son:
- Título: Escribiremos una palabra o frase con el nombre o asunto del formulario que vamos a crear.
- Descripción: Este campo nos permite dar una idea general de las distintas partes o propiedades del formulario. También podemos utilizarlo para realizar puntualizaciones o aclaraciones acerca del cuestionario: "Para la aceptación de la solicitud es necesario rellenar todos los campos del siguiente formulario", etc...
- Requerir CAPTCHA: Captcha es el acrónimo de Completely Automated Public Turing test to tell Computers and Humans Apart (Prueba de Turing pública y automática para diferenciar a máquinas y humanos).
La típica prueba consiste en que el usuario introduzca un conjunto de caracteres que se muestran en una imagen distorsionada que aparece en pantalla. Se supone que una máquina no es capaz de comprender e introducir la secuencia de forma correcta por lo que solamente el humano podría hacerlo.
Utilizaremos un captcha si queremos evitar que algún "intruso mecánico" pueda acceder a nuestro formulario. Para ello, bastará con marcar la opción "Requerir CAPTCHA": - Redirigir al usuario a una URL tras el envío del formulario: En este campo insertaremos una dirección de internet a la que el usuario será redirigido tras haber efectuado el envío del formulario.
2. Acciones con los datos del formulario:
Las acciones de formulario son los comportamientos que se llevan a cabo cuando alguien rellena los campos del formulario y lo envía. Entonces, se devuelve el formulario al servidor para que lo procese y realice las acciones que aquí especifiquemos. Podemos elegir entre:
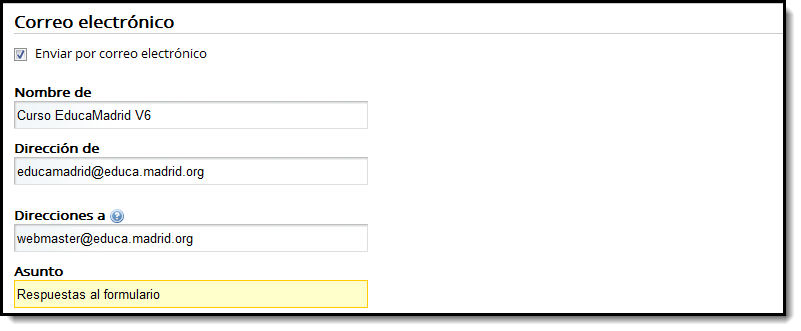
- Correo electrónico: Si deseamos que al pulsar el botón de envío del formulario se manden los datos por email, deberemos tener marcada la opción "Enviar por correo electrónico" indicando un nombre, la dirección de correo electrónico, así como el asunto del correo en la cual queremos recibir los datos del formulario.

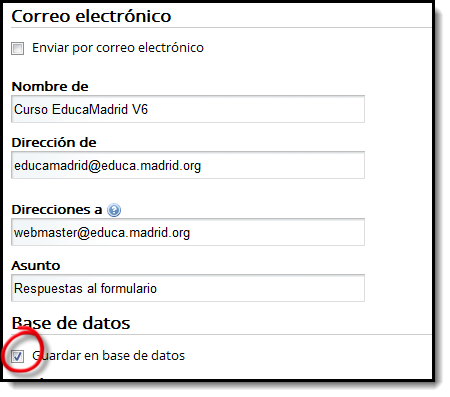
- Base de datos: Si deseamos que al pulsar el botón de envío del formulario se envíe y guarde la información en una base de datos, deberemos tener marcada la opción "Guardar en base de datos". Es importante saber que es posible marcar cualquiera de las dos posibles opciones de envío de formulario, o las dos. En caso de elegir sólo base de datos deberemos asegurarnos de no haber seleccionado también el envío por correo electrónico.
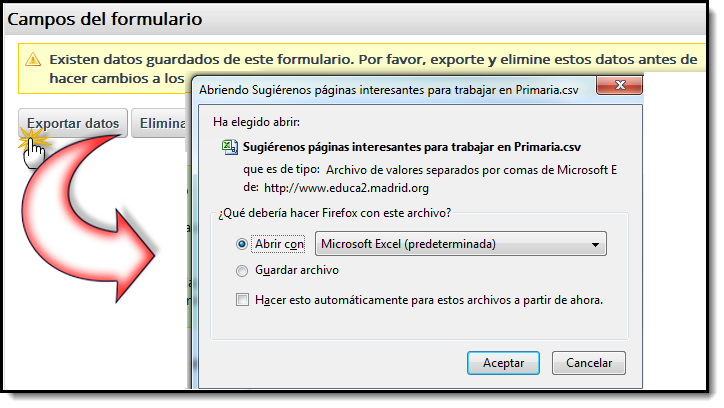
En el caso de que marquemos la opción de "Guardar en base de datos", según nuestros usuarios vayan introduciendo datos y enviando el formulario, tendremos acceso a todos esos datos y exportarlos en un fichero en formato "csv" que será generado por la propia aplicación:

- Archivo:
Este tipo de acción con los datos de un formulario no está actualmente disponible, por ello recomendamos utilizar el envío del formulario por correo electrónico o en base de datos.
3. Campos del formulario
En esta sección podremos definir los campos que nuestro formulario incluirá, las casillas con las que recopilaremos la información que necesitemos.
Esta sección la veremos en detalle en el próximo apartado.