C. ¿Cómo comunicar con la web del centro?
C. ¿Cómo comunicar con la web del centro?
Una vez que la web está actualizada y completa, llega el momento de desentrañar las posibilidades que nos brinda como herramienta de comunicación fundamental con la Comunidad educativa.
La web de centro es, además de una puerta al exterior y un lugar de referencia donde conseguir información, un medio de comunicación clave para interactuar con todas las personas que se relacionan con el centro.
2. Para qué queremos comunicar con la web
2.1. Personificar para humanizar
El primer propósito de la web de centro es personificar a la institución educativa en internet para humanizar la interacción con los internautas. Y la manera de personificar una web consiste en transmitir visualmente la identidad corporativa del centro.
La identidad corporativa es la representación visual de la personalidad del centro educativo junto con los valores que quiere transmitir. Es el código de comunicación clave para que tus públicos identifiquen tu institución educativa y la diferencien del resto de centros.
En la identidad corporativa entran elementos tan variados como los colores, las tipografías, las formas, etc. Es decir, todo aquello que el centro va a transmitir visualmente conforma la identidad de tu centro.
No hay una lista exacta de elementos pero todos ellos parten del mismo punto: un buen concepto de identidad. La identidad nace del concepto; de definir cuáles son los valores del centro y expresarlos de forma gráfica, para que todos los elementos visuales tengan sentido, personalidad y presencia dentro del sector educativo.
Los elementos más comunes que conforman una identidad corporativa son:
1. Elementos imprescindibles (esenciales)
- Colores corporativos
- Tipografía corporativa
- Logotipo
- Formas/texturas distintivas
- Estilo de fotografía
2. Elementos básicos
- Manual de estilo
- Diseño de un blog o página web adaptable a dispositivos móviles
- Estilo de las imágenes de las redes sociales
- Composición de las imágenes con texto
3. Elementos avanzados
- Papelería (facturas, presentaciones, sobres, impresos...)
- Regalos corporativos (mochilas, bolis, pendrives...)
- Uniformes (ropa, chapas, escudos, insignias...)
Si tu centro no tiene definidos los elementos principales de su identidad, conviene empezar por ahí.
Definición de la gama cromática
Es muy probable que te cueste elegir qué colores son los que mejor captan la esencia de tu centro. Piensa que son colores que lo van a representar y con los que toda la comunidad educativa debe sentirse cómoda, ya que la elección de una gama cromática corporativa es conveniente que sea duradera.
La psicología del color no es una ciencia exacta. De hecho, las connotaciones culturales del color son muy variables y el mismo color puede tener significados completamente opuestos para personas de diferentes orígenes o para personas con disfunciones visuales relacionadas con la percepción del color.
No obstante, existe cierto consenso sobre el significado que nos transmiten los colores en occidente, aunque hay que insistir en que este tema es bastante subjetivo.
Tomando como referencia el blog de una agencia española referente en diseño web, Feeling Studio, la psicología de los colores que podemos elegir como esenciales para transmitir la identidad de nuestro centro se resume así:
|
Color |
Conceptos que transmite |
En qué contextos se recomienda su uso |
En qué contextos NO se recomienda su uso |
|
Rojo |
Energía, agresividad, provocación, seducción, atención. |
Comida, Tecnología, Automoción y Deportes. |
Economía y Moda. |
|
Violeta |
Realeza, nostalgia, femineidad, intimidad, misterio y espiritualidad. |
Salud, Tecnología, Magia. |
Naturaleza. |
|
Azul |
Confianza, seguridad y responsabilidad. |
Salud, Tecnología, Estilo de vida |
Comida. |
|
Verde |
Esperanza, calma, frescura, salud. También lo relacionamos con la afluencia de la riqueza y la serenidad. Puede ser sinónimo de toxicidad o enfermedad. |
Comida, Dinero, Tecnología. |
Moda. |
|
Amarillo |
Vitalidad, por eso nos transmite conceptos como positividad, lucidez, motivación y creatividad. |
Niños, Hogar, Comida. |
Tecnología. |
|
Naranja |
Muy enérgico, lleno de vitalidad, súper alegre y que suele compenetrarse bastante con el público joven. |
Comida, Niños, Deportes. |
Lujo, Tecnología. |
|
Marrón |
terrenal y de lo natural. Es también muy neutral pero nos transmite calidez, confort y madurez. También fealdad, a la suciedad o a la caducidad. |
Comida Orgánica, Naturaleza. |
Tecnología. |
|
Negro |
El negro es la ausencia del color pero a pesar de ello tiene valores muy positivos como el prestigio y el valor o la sofisticación. Según cómo se utilice, nos puede llevar a pensar en lo lúgubre, lo tenebroso y la tristeza. |
Tecnología de Alta Gama, Comida Gourmet. |
Niños, Salud, Estilo de vida. |
|
Blanco |
El color blanco es la suma de todos los colores, pero en este caso es pura luminosidad, pureza, limpieza y la nobleza. En la naturaleza nos lo encontramos en el hielo, las nubes y la nieve. Hay que tener en cuenta que en su lado más negativo puede sumergirnos en la soledad y el vacío. |
Minimalismo, Eventos diurnos, Salud. |
Deportes, Eventos nocturnos. |
Una vez identificado el color principal, conviene aprender a combinar los colores que representan la identidad visual del centro, estableciendo una paleta de colores.
Para conseguirlo, lo primero es resumir en una sola palabra la “esencia” visual de la personalidad que estamos intentando reflejar gráficamente. Este ejercicio nos ayuda a asociar dos o tres colores básicos relacionados con esa palabra que nos permitan empezar a probar combinaciones y hacer variaciones en el tono, hasta encontrar una gama que refleje fielmente el concepto de identidad.
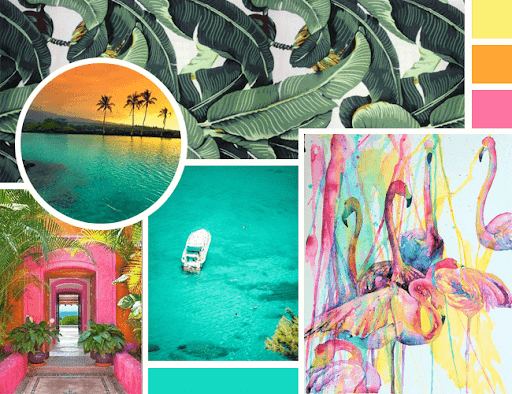
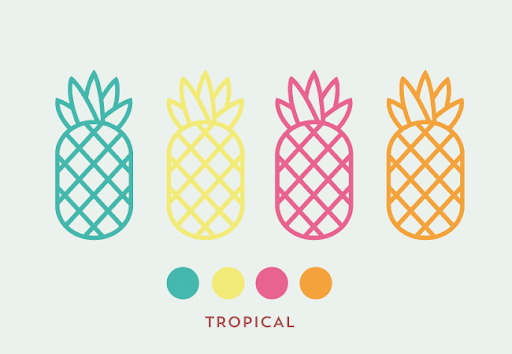
Por ejemplo, si la esencia visual fuera el concepto “tropical”, las imágenes que nos vendrían a la mente serían más o menos éstas:

FeelingStudio. Aprende a combinar los colores de tu marca [en línea]. Blog de FeelingStudio.
<https://feelingstudio.es/aprende-a-combinar-los-colores-de-tu-marca/>. [Consulta: 3 marzo 2019].
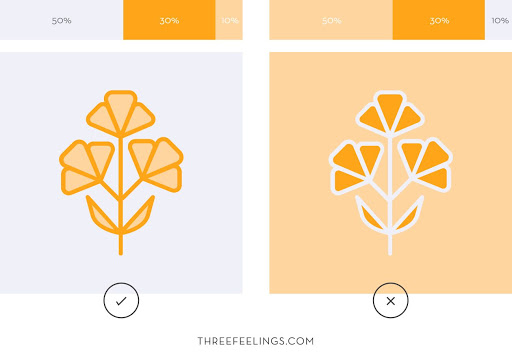
Una vez hallados dos o tres colores, Feeling Studio nos propone una clave para combinarlos adecuadamente: dividir el color en tres porcentajes, 60-30-10, donde 60% es el color dominante, el 30% es el color secundario y el 10% es el color que le dará acento a la combinación de colores ganadora. Es decir, es importante escoger como mucho unos 3 colores en la paleta y luego repartir su importancia en ésta mediante esos porcentajes:

FeelingStudio. Aprende a combinar los colores de tu marca [en línea]. Blog de FeelingStudio.
<https://feelingstudio.es/aprende-a-combinar-los-colores-de-tu-marca/>. [Consulta: 3 marzo 2019].

FeelingStudio. Aprende a combinar los colores de tu marca [en línea]. Blog de FeelingStudio.
<https://feelingstudio.es/aprende-a-combinar-los-colores-de-tu-marca/>. [Consulta: 3 marzo 2019].
Otra distribución posible sería 50-30-20, para que la composición quede equilibrada.

FeelingStudio. Aprende a combinar los colores de tu marca [en línea]. Blog de FeelingStudio.
<https://feelingstudio.es/5-cosas-que-no-debes-hacerle-al-color/>. [Consulta: 3 marzo 2019].
Existen diversas aplicaciones web gratuitas para hacer pruebas de paletas de colores y texturas, como ColourLovers o ColorHexa.
La tipografía corporativa
Tu centro necesita una tipografía propia con la que expresarse.
Lo primero que debes tener claro es qué concepto se quiere transmitir: no es lo mismo ser una escuela infantil que un instituto de secundaria que un centro de FP que una Escuela Oficial de Idiomas para transmitir visualmente tu esencia como centro educativo.
Las tipografías se organizan en familias tipográficas, también conocidas con el nombre de familias de fuentes.
Dentro de cada familia, las varaciones tipográficas constituyen alfabetos alternativos dentro de la misma familia, manteniendo un criterio de diseño que las "emparenta" entre sí. Las variaciones de una fuente se obtienen modificando propiedades como:
- El cuerpo o tamaño: mayúsculas, minúsculas y capitales.
- El grosor del trazado: ultrafina, fina, book, redonda, media, seminegra, negra y ultranegra.
- La inclinación de los ejes: redonda, cursiva e inclinada.
- La proporción de los ejes: condensada, comprimida, estrecha, redonda, ancha, ensanchada y expandida.
- La forma del trazado: perfilada, sombreada, etc.
- Otras variantes de una fuente incluyen versalitas, números, números antiguos, símbolos de puntuación, monetarios, matemáticos y misceláneos, etc.
Puedes encontrar una gran selección de fuentes de uso libre en Google Fonts, un catálogo con mas de 700 fuentes tipográficas totalmente gratuitas y de código abierto. Esto significa que se pueden utilizar con libertad en tu página web o blog.

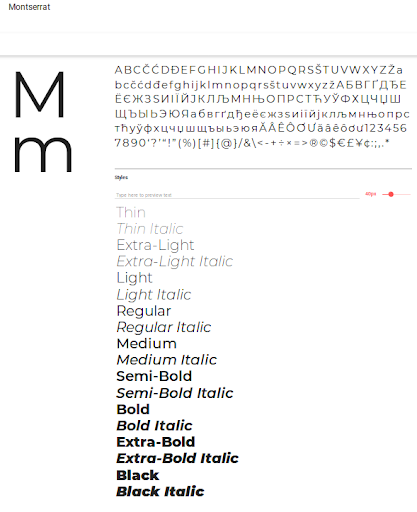
Fuente: Google Fonts (ejemplo de familia tipográfica Montserrat y sus variaciones)

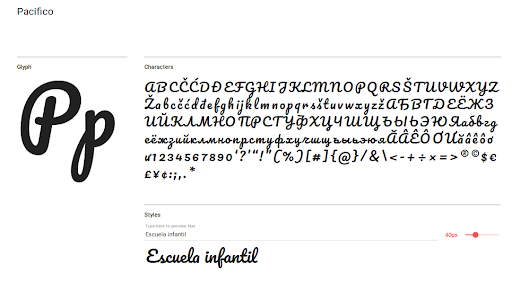
Fuente: Google Fonts (ejemplo de familia tipográfica Pacifico y sus variaciones)

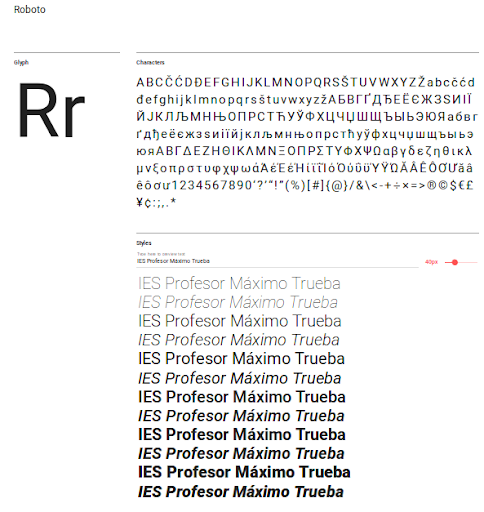
Fuente: Google Fonts (ejemplo de familia tipográfica Raleway y sus variaciones)
Feeling Studio hace un resumen de las familias tipográficas actuales y lo que transmite cada una:
|
Familia tipográfica |
Ejemplos |
Ideales para... |
|
Rounded |
Comfortaa, Quicksand |
proyectos desenfadados, profesionales pero cercanos a su público e incluso para productos hechos a mano o infantiles. |
|
Condensadas |
Oswald, Roboto |
proyectos con mucha personalidad pero que quieren tener un toque actual y seguir viéndose serios |
|
Con Serif |
Playfarir display, Roboto Slab |
proyectos que requieren de cierta formalidad, como bufetes de abogados. Aunque también son las reinas en el mundo de la moda y la belleza. |
|
Modernas |
Montserrat, Raleway, Lato |
se pueden aplicar a casi todos los proyectos, a menos que queramos que éstos tengan una personalidad muy fuerte. |
|
Script |
Parisienne, Pacifico |
proyectos cuyo objetivo sea dar la sensación de ser muy elaborados, con mucha historia y tradición, y que sean algo clásicos. |
|
Display |
Lobster, Griffy |
transmitir muchas sensaciones y adaptarse muy bien a tu proyecto, pero tienen que ser buenas (es decir, “caras”, ya que son las más artesanales y difíciles de producir). |
|
Lettering (letras dibujadas a mano) |
transmitir unicidad, personalidad y el valor de lo “hecho a mano”. |
Fuente: elaboración propia
Elige el estilo de tipografía que mejor creas que combina con los conceptos relacionados con tu identidad. Y una vez lo tengas decidido, busca todas las variantes tipográficas de ese estilo que tienes a tu alcance.
En cuanto a los consejos sobre cómo combinar fuentes, Feeling Studio nos aporta estas 4 claves:
- Menos es más: ante la duda, elegir la fuente más sencilla y limitarse a dos o tres tipografías para hacer una composición bonita y elegante.
- No combinar dos fuentes muy similares. Por ejemplo, Montserrat y Raleway.
- Combinar dos fuentes muy distintas. Por ejemplo, una con serif y otra sin serif.
- Escoger una fuente con muchas variaciones tipográficas. Por ejemplo: Raleway, Lato o Roboto.
No obstante, ninguna de estas reglas están escritas en mármol: a veces romper las reglas también funciona y logra transmitir conceptos de manera efectiva.
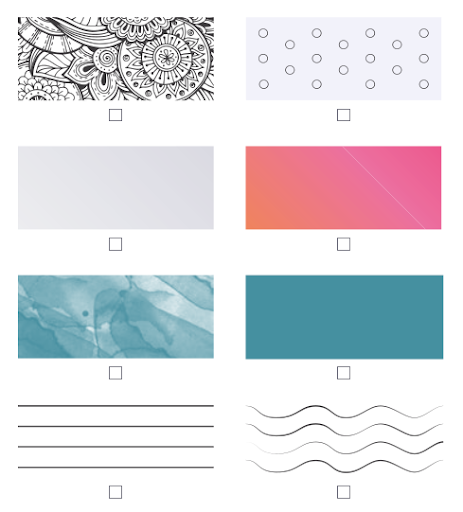
Formas y texturas
Tu centro intenta hacerse “tangible” en internet a partir de su identidad. Por eso las formas y texturas que use para expresarse transmitirán mucho sobre su personalidad.
Los conceptos que has elegido deben indicarte hacia qué tipos de formas va más encaminada tu identidad: a algo más orgánico y redondeado, o tal vez a algo más recto:

Three Feelings. Por qué necesitas una buena identidad corporativa, [en línea]. Página web de Three Feelings.
<http://threefeelings.com/wp-content/uploads/2015/11/Tuidentidadcorporativa-descargable-threefeelings.pdf>. [Consulta: 3 marzo 2019].
En la aplicación web ColourLovers también disponemos de patrones que podemos aplicar a nuestros diseños para imprimirles diversos relieves y texturas.