Jakob Nielsen es una de las personas más respetadas en el ámbito mundial sobre usabilidad en la web. Las ideas que aportan sus artículos, se citan en otros muchos trabajos y ofrecen pautas sobre cómo escribir para la web y mejorar su usabilidad.
Según asegura Jakob Nielsen, los usuarios no leen las páginas web del mismo modo que los textos impresos. Raramente leen una página web completa y suelen realizar una parte de la lectura en vertical buscando palabras clave o elementos que llamen su atención.
Ello no impide que algunas de las pautas sobre el diseño de contenidos de la páginas web sean muy similares a las que seguimos para componer textos impresos.
Recogemos aquí algunas de las ideas más relevantes que tener en cuenta a la hora de diseñar los contenidos de nuestra web:
Tamaño de los párrafos y organización: siguiendo las pautas dadas por Jakob Nielsen es conveniente que los parrafos sean cortos y que se organicen para que primero aparezcan las ideas principales y después su desarrollo. Para la lectura en pantalla es preferible una organización analítica del contenido a una organización sintética.
Títulos de página, encabezados de contenidos, apartados, subapartados...
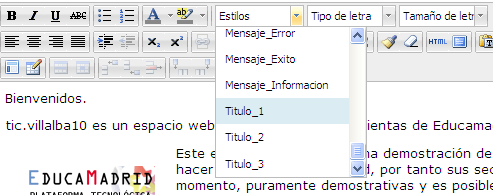
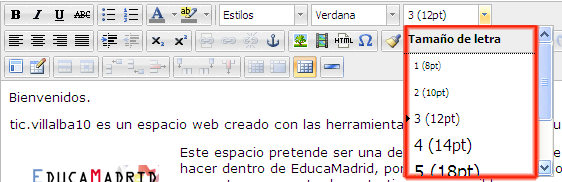
- El tamaño de la fuente utilizada o los elementos de realce (negrilla, subrayado, cambio de color), deben permitir que se distinga la organización y la jerarquía de los contenidos. Es conveniente usar las opciones de estilo que nos ofrece el editor HTML.
- Como es obvio, el título de la página debe de estar en la parte superior, lo más cerca posible de la cabecera.
Fuentes de letras:
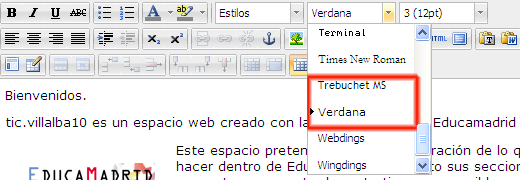
- En este apartado sí hay diferencia con los textos impresos. Para la lectura en pantalla se recomienda el uso de fuente sans-serif porque se muestran mejor pantalla, mientras que para los textos impresos la recomendación es usar fuentes serif (Garamond, Times new-Roman, Georgia).
- Es conveniente usar fuentes cuya implementación en los ordenadores de los usuarios es casi segura. Si utilizamos un tipo de fuente poco habitual, es posible que no esté en la lista de fuentes del ordenador de usuario y en ese caso el navegador utilizará otra fuente para reemplazarla con lo que cabe la posibilidad de que el documento no se vea tal y como lo hemos diseñado. La fuentes más utilizadas para páginas web son Verdana, Arial, Tahoma y Trebuchet, todas ellas de tipo sans-serif. Si queremos utilizar una fuente serif pensada para que se vea bien en pantalla lo mejor es recurrir al tipo Georgia.
Interlineado: los editores de texto web suelen ajustar el interlineado a los tamaños de fuente utilizadas por sí solos. De todos modos no está de más comprobar que las líneas de texto no aparecen ni muy juntas ni muy separadas. La pauta a seguir es aquí la misma que en los textos impresos. Es conveniente que el interlineado guarde con respecto al tamaño de texto una proporción de un 120%, es decir, si usamos un tamaño de fuente de 1.0 em (10 píxeles), el interlineado adecuado será de 1.2 em (12 px.).
Tablas: deben usarse para ofrecer datos tabulados no para organizar los contenidos dentro de las páginas. Detallaremos esto en los consejos sobre accesibilidad. Sólo recordar que la organización en columnas o de otras maneas no lineáles de los contenidos puede hacerse mediante CSS.
Contraste: Es necesario que entre el color usado para el texto y el fondo de página exista suficiente contraste, de no ser así reduciremos significativamente la legibilidad de los contenidos.
Imágenes y gráficos: "una imagen vale más que mil palabras", pero también es potencialmente más ambigua. En la medida de lo posible hay que usar imágenes que aporten valor añadido al contenido o al menos que no se lo quiten porque sean una fuente de distracción que no aporte nada significativo.
Vídeos y otros elementos multimedia embebidos:
- Al igual que con las imágenes debemos preguntarnos si aportan información o por el contrario pueden ser una fuente de distracción.
- Y hablando de distracción, si tenemos claro que el vídeo integrado es importante, debemos tener en cuenta que verlo y escucharlo requiere toda la atención del usuario y por tanto no debe estar rodeado de otros elementos que puedan distraer su atención.
- También es importante recordar que el usuario debe ser quien tome las decisiones sobre qué consultar y qué no. En el caso de los vídeos o de las presentaciones debe tener la opción de reproducirlos o no. No debemos por tanto configurarlos para que se reproduzcan automáticamente.
- Por último debemos recordar que hoy por hoy el estandar es flash y todos los navegadores disponen de plugin para reproducir este tipo de formato. Si usamos otros formatos corremos el riesgo de que el elemento multimedia no pueda verse.