2A. El editor de contenidos Gutenberg
2A. El editor de contenidos Gutenberg
Requisitos de finalización
4. Los bloques de Gutenberg
4.5. Elementos de diseño
Estos bloques te ayudarán a diseñar tus páginas y entradas de un modo limpio y claro. Son los siguientes:
- Salto
de página: se usa para añadir paginación a una página o entrada. Es útil para tutoriales paso a paso a paso o estructuras en capítulos.
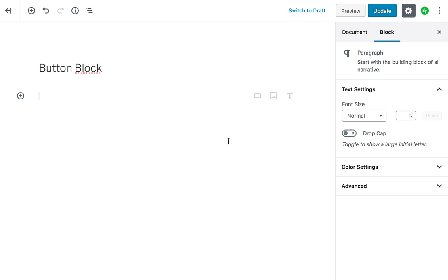
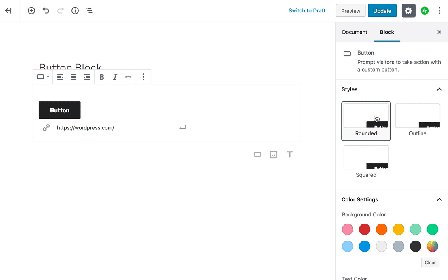
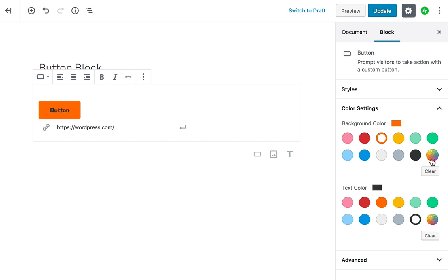
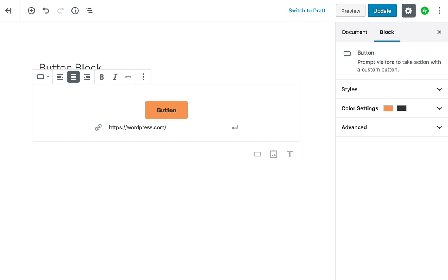
- Botones:
te permite añadir botones que enlazan a otras páginas de tu sitio o sitios externos. Permite insertar, texto, código e imágenes. En el menú lateral de ajustes podemos editar los estilos y colores del botón.

- Columnas:
permite insertar texto, elementos multimedia y otros contenidos en un máximo de 6 columnas. Cuando se usan unas tras otras, las columnas crean un efecto de cuadrícula. En el menú derecho puedes añadir o eliminarlas.

- Grupo:
con este bloque podrás agrupar bloques de tipos diferentes, para actuar sobre ellos.
- Medios y texto: nos permiten colocar
una imagen o vídeo en paralelo con un texto. Tanto la superior como la barra lateral permiten realizar algunos ajustes de organización, alineación y colores.

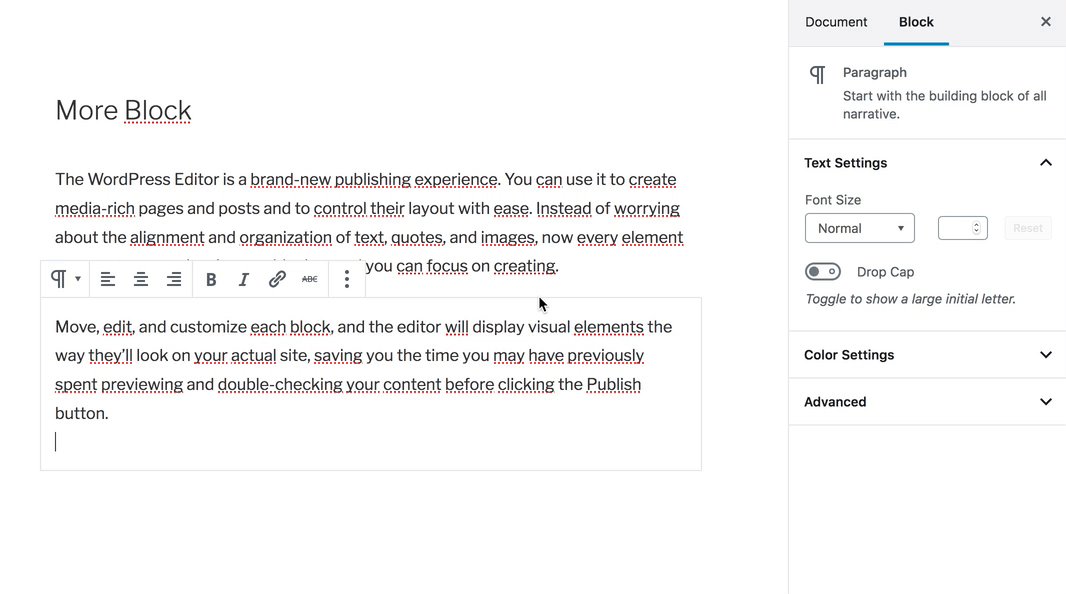
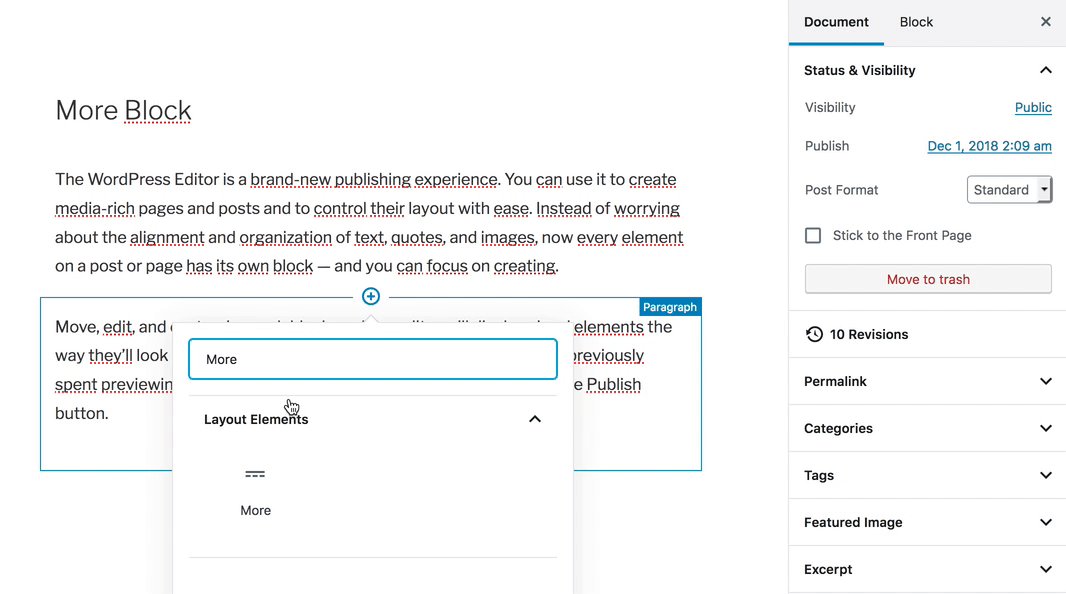
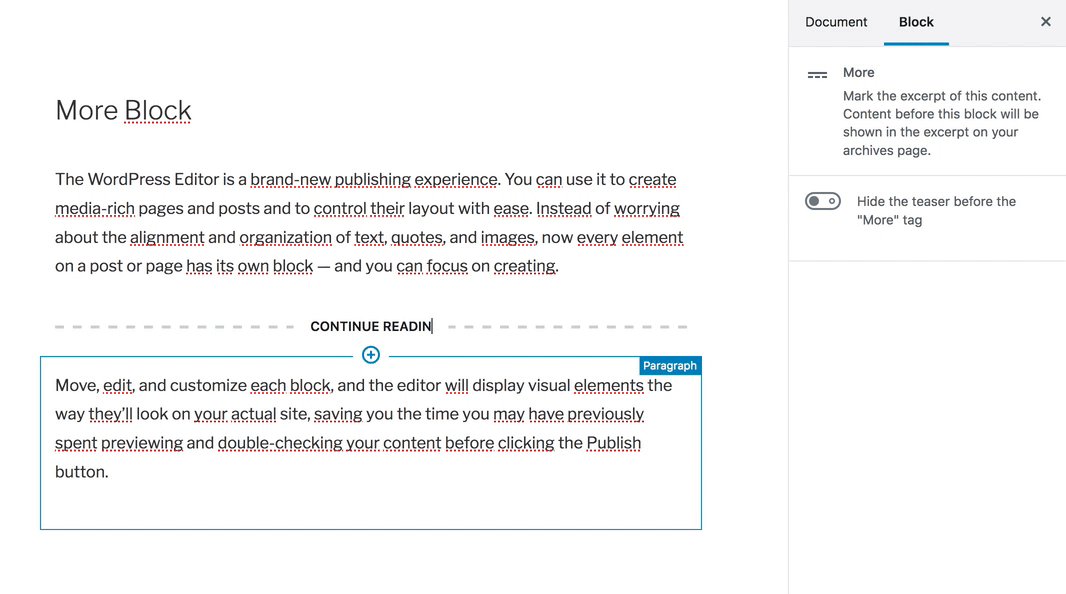
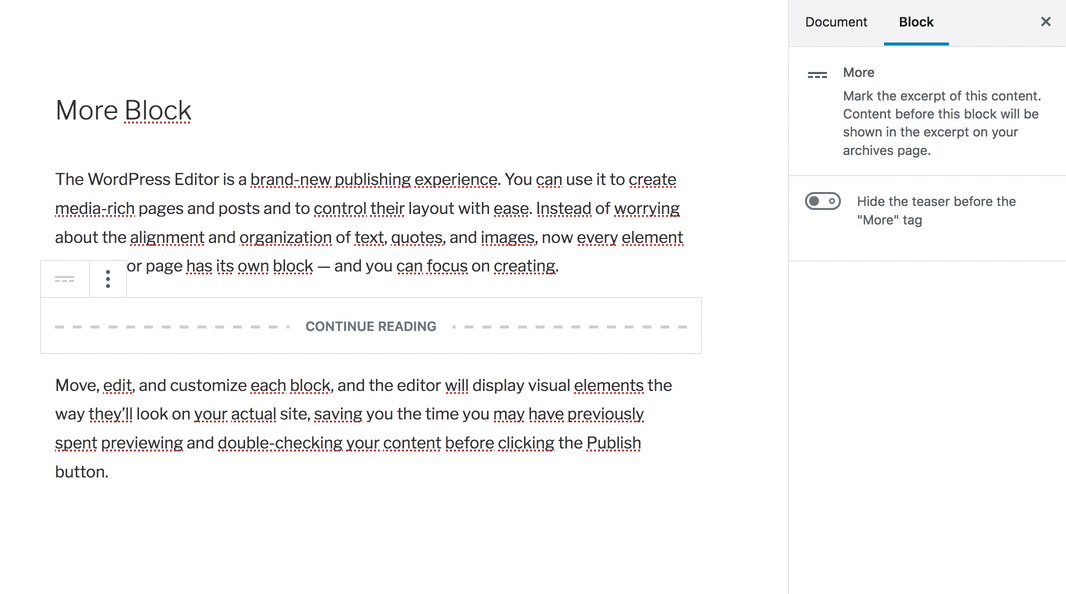
- Más: permite acortar el contenido para
que solo se muestre la primera parte de una entrada en la página. Mostrará un enlace a "Continuar leyendo" donde se podrá ver completo el contenido.

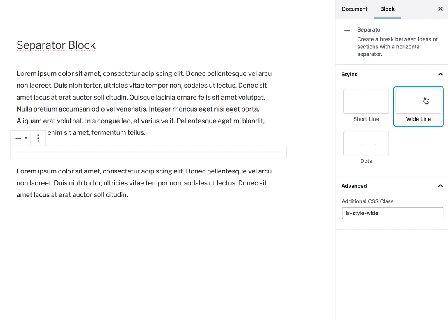
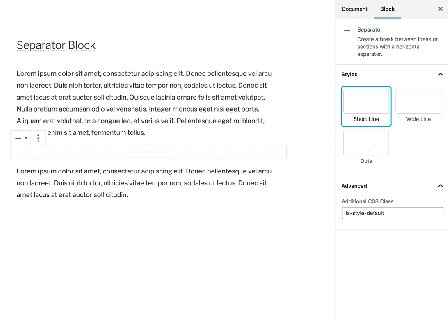
- Separador: permite separar contenidos con una línea. Permite una elección del
estilo de línea.

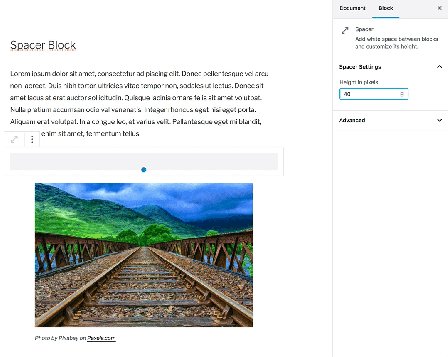
- Espaciador: agrega más espacio entre dos bloques. La barra latera permite ajustar los píxeles asignados a este bloque.