1D. ¿Cómo comunicar con la web del centro?
1D. ¿Cómo comunicar con la web del centro?
3. ¿Cómo comunicamos con la web?
3.1. Proyección de la identidad corporativa en el diseño web
El proceso de creación de identidad corporativa de un centro educativo sigue un método en 3 pasos:
- Composición del moodboard.
- Diseño del logotipo.
- Aplicación de identidad en diseño web.
Veamos cómo hacerlo paso a paso.
Paso 1: Composición del moodboard
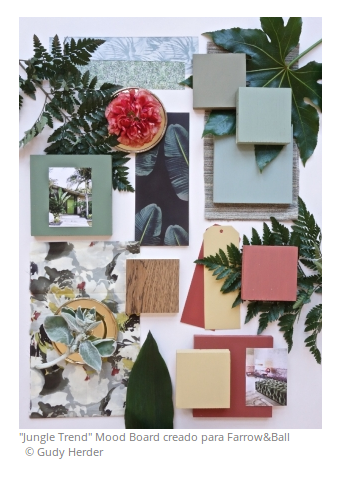
Según Gudy Herder, experta en tendencias de interiores y estilo de vida y pionera en enseñar la técnica del moodboard en España, un moodboard o tablero de inspiración es una herramienta de comunicación visual que sirve para traducir ideas creativas abstractas a otras personas, de forma efectiva.
Consiste en colocar sobre un soporte táctil o digital, imágenes, materiales, colores, incluso texto, de una forma estructurada para transmitir un mensaje abstracto de forma clara y coherente.

Fuente: Wikipedia Commons. Autor: Aminabell. Licencia: Creative Commons Attribution-Share Alike 4.0 International


No es simplemente un collage bonito, sino es una técnica para comunicar visualmente conceptos creativos abstractos. En otras palabras, el tablero de inspiración sirve para saber si lo que nuestra web de centro transmite visualmente y lo que nos gustaría que transmitiese, coincide.
Para hacer un moodboard debes seguir estos 3 pasos:
- Identificar los conceptos clave. Preguntarte: ¿Qué contenido quiero compartir?¿A quién me dirijo?¿Qué quiero transmitir? Ejemplo: blog de centro para FP grado medio y superior de 3 familias profesionales (informática, administración y comercio),
dirigido a alumnos de 17 a 35 años que necesitan orientación profesional, redactado en un lenguaje cercano.
- Traducir conceptos en palabras clave. Filtrar los conceptos más complejos y resumir los más simples en 1-2 palabras por cada idea. Ejemplo: “Inserción laboral”, “iniciativa emprendedora”, “moderno y fresco”.
- Traducir las palabras clave en elementos visuales. Buscar imágenes, colores y textos que evoquen esos conceptos. Ejemplo:
- Inserción laboral: imágenes de ex-alumnos que trabajan y de su estilo de vida (comidas, bebidas, ropa, relaciones, ocio).
- Iniciativa emprendedora: imágenes de alumnos y ex-alumnos que emprenden y de su estilo de vida (coworking, comidas, bebidas, ropa, relaciones, ocio).
- Moderno y fresco: logotipos limpios y simples, colores planos / blanco y negro, texturas de cristal / madera clara, formas geométricas que les recuerden sus redes sociales (corazones, globos, pulgares...).

Ejemplo de moodboard (elaboración propia)

Ejemplo de logosímbolo a partir de moodboard (elaboración propia)
Paso 2: Diseño del logotipo
El logotipo se compone por la tipografía aplicada al nombre del centro. Si el logotipo está acompañado de un símbolo o icono, entonces se trata de un logosímbolo. La mayoría de logotipos de centros educativos son logosímbolos: veamos algunos ejemplos:

Logosímbolo del CEIP Los Jarales (Las Rozas)

Logosímbolo del CEIP Lope de Vega (Madrid)

Logosímbolo del IES Cañaveral (Móstoles)

Logosímbolo del IES Isaac Albéniz (Leganés)
Para diseñar compositivamente un logotipo o logosímbolo de la forma correcta, tanto a nivel de tamaño y estructura como de color, hay que tener en cuenta las siguientes consideraciones:
- Asegurarse de que el texto del logotipo es legible tanto desde cerca como de lejos.
- Hacer que el icono, si existe, sea sencillo y memorable: menos es más.
- Hacer que el logotipo tenga un significado detrás: debe tener una historia.
- Hacer que los colores y fondos del logotipo incorporen las referencias visuales del moodboard.
Para saber más sobre cómo asegurar la legibilidad de un logotipo, visita este tutorial sobre ajuste del espaciado entre letras (kerning, en inglés) en el blog de Canva.
Para ver más ejemplos sobre cómo traducir visualmente un moodboard en un logotipo, visita este artículo de FeelingStudio.
Paso 3: Aplicación de identidad en diseño web.
La ubicación del logotipo en la web de centro puede situarse en su cabecera, visible durante toda la navegación.
En cuanto a la tipografía, conviene utilizar la fuente principal en títulos y subtítulos y la fuente secundaria en el cuerpo de texto.
Finalmente, en cuanto al color, es preferible emplearlo del siguiente modo:
- Color dominante (60%): como fondo del logotipo y como color principal en elementos visuales voluminosos de la web.
- Color secundario (30%): en icono del logotipo y en títulos, subtítulos y elementos gráficos como bordes de imágenes, iconos de listados, etc.
- Color de acento (10%): en “llamadas a la acción”, es decir, en elementos que requieren una interacción por parte del usuario, como como botones o enlaces (URL).