3A. Estructura y navegabilidad
3A. Estructura y navegabilidad
3. Estructura y navegabilidad de la web
3.1. El menú de navegación
El menú de navegación es la herramienta que los usuarios utilizan en primer lugar, para hacerse una idea de la estructura y de los contenidos del sitio web que están visitando. Por ello deberemos poner un interés especial en que esté bien organizado y en que sea de fácil manejo.
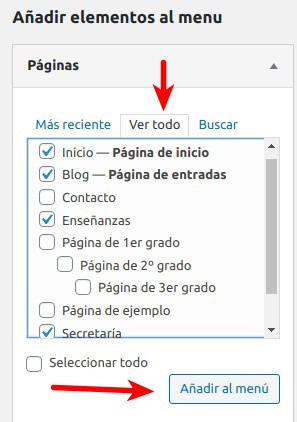
Como sabemos, en los sitios web del WordPress de EducaMadrid el menú de navegación se va creando según agregamos páginas a los sitios desde el menú "Apariencia">"Menús">"Añadir elementos al menú".

Las páginas del primer nivel, que aquí llamamos también secciones o páginas-sección, son las que aparecerán como enlaces en el menú de navegación.
El usuario se hará una primera idea de qué va a encontrar y cómo está organizado el sitio, repasando los enlaces a estas secciones, por ello, es conveniente que meditemos bien sobre el orden en que van a aparecer estos enlaces y sobre el nombre o título que vamos a ponerles. Conviene en este sentido:
- Que los títulos de los enlaces sean cortos y significativos.
- Que las secciones aparezcan ordenadas siguiendo algún tipo de criterio: que aparezcan antes las que tienen una mayor importancia; que aparezcan ordenadas siguiendo un orden lógico, ... Si usamos un menú de navegación horizontal es conveniente que estas secciones estén situadas más a la izquierda. Si usamos un menú de navegación vertical, estas secciones deberían estar situadas en la parte superior de menú.

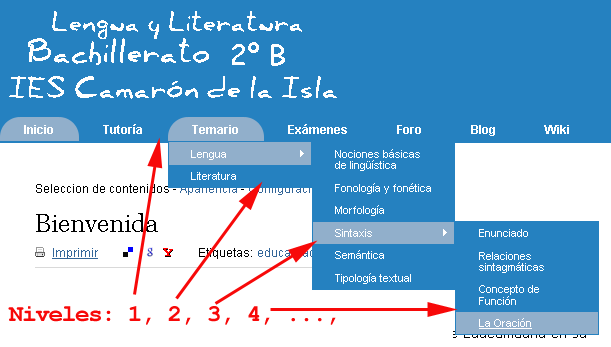
Cuando añadimos páginas que dependen de una página-sección, es decir subsecciones, estas sólo se muestran al pasar el ratón por el menú de navegación, mediante menús desplegables. WordPress nos permite crear una estructura de secciones y subsecciones tan compleja como necesitemos.

Esta posibilidad, que puede parecernos inicialmente muy útil, puede convertirse en una desventaja si abusamos de ella, principalmente porque la visibilidad de las secciones depende el movimiento del ratón. En cuanto el usuario desenfoque el puntero del ratón, el menú desaparecerá y tendrá que volver a desplegar el menú de subsecciones, hasta llegar a la página que le interesa. Si creamos una estructura muy compleja de secciones y subsecciones anidadas es posible que en vez de facilitar la navegación a los usuarios se la compliquemos.
En el caso de desarrollar un sitio web con muchas páginas anidadas en diferentes secciones y subsecciones parece recomendable usar las herramientas que WordPress pone a nuestra disposición para simplificar la estructura de navegación por nuestras páginas y, que veremos a continuación.