2.F. Archivos y Carpetas
2.F. Archivos y Carpetas
Directorio y ficheros
1. Archivos y Carpetas
1.1. Archivos
Recurso 'Archivo'
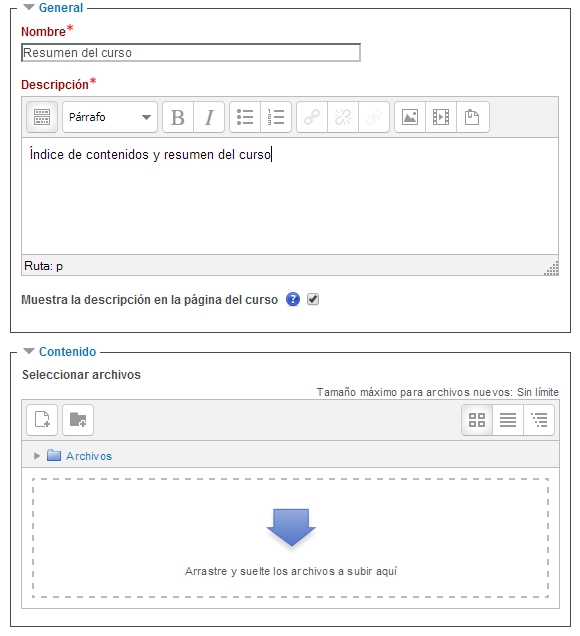
De forma análoga a lo que haremos para añadir cualquier otro recurso y/o actividad en un curso, lo primero será establecer un 'Nombre' (el que aparecerá en la página principal del curso) y una 'Descripción' general del archivo (de su contenido), que puede además incluir algún tipo de comentario o instrucción para el alumno que va a acceder a él (software necesario para verlo o ejecutarlo, plugins a instalar, instrucciones de ejecución...).

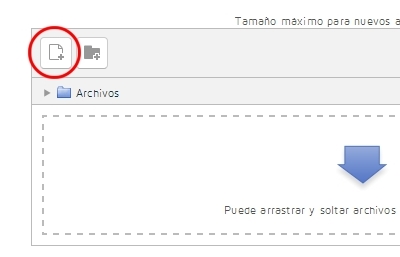
Tras haber escrito el 'Nombre' y la 'Descripción' del archivo en el bloque de opciones 'General', en el bloque 'Contenido' es donde seleccionaremos el archivo que queremos incluir, pulsando sobre el icono para 'Agregar' un archivo:

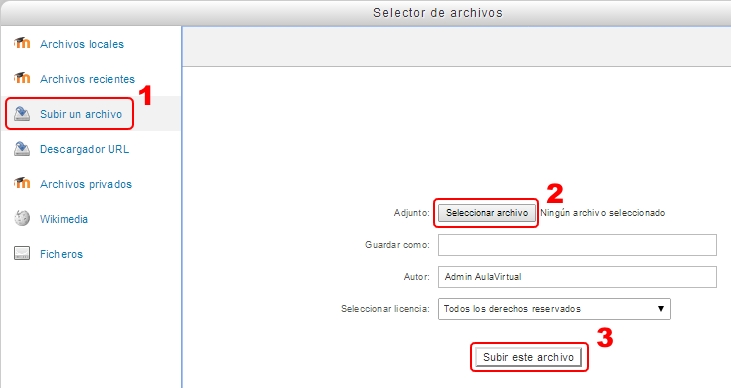
El selector de archivos mostrará, en la columna de la izquierda, todas las ubicaciones desde las que es posible subir archivos (más adelante veremos con más detalle todas estas ubicaciones, así como el sistema de ficheros de Moodle). Para ilustrar este ejemplo vamos a optar por la opción 'Subir un archivo' para seleccionar un archivo guardado en nuestro ordenador.

Para subir un archivo, debemos:
- Pulsamos el enlace 'Subir un archivo' en la columna de ubicaciones de la izquierda. Nos aparecerá entonces un formulario para subir un archivo.
- Pulsamos sobre el botón 'Seleccionar archivo' que aparecerá junto al texto 'Adjunto'. Se abrirá entonces el administrador de archivos de nuestro ordenador y cuya apariencia dependerá del sistema operativo que tengamos instalado. En cualquier caso, se trata de que busquemos y localicemos el archivo que queremos añadir como recurso u hagamos clic en él para seleccionarlo.
- Finalmente, pulsaremos en el botón 'Subir este archivo' y esperaremos a que se suba al servidor.
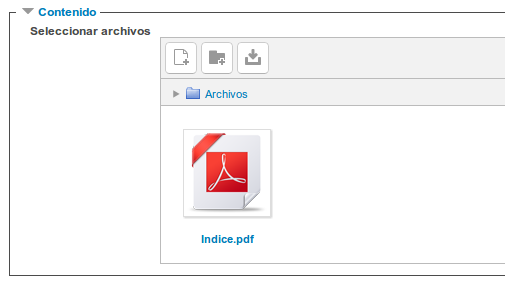
Tras la subida, en el bloque 'Contenido' nos aparecerá ya el archivo que queremos añdir como recurso en el curso:

Nota 1: También podemos usar la técnica de 'Arrastrar y soltar' directamente sobre el bloque de contenido en el que se muestran los archivos, y no usar el selector de archivo como en el ejemplo anterior. Se trataría de tener abiertas simultáneamente una ventana con el explorador de archivos de nuestro ordenador y otra con el navegador de internet en el que tenemos abierta el aula virtual. En la primera, seleccionaríamos el archvo deseado y lo arrastrarmos hasta este bloque de archivos situado en la ventana dónde tenemos nuestro aula virtual.
Nota 2: Obervaremos que podemos subir más de un archivo a este recurso. Sí, es posible hacerlo, pero solamente uno de ellos podrá el 'archivo principal', que es el que se muestra al alumno. Por defecto, el archivo principal es el primero que se sube, pero si añadimos más y queremos cambiarlo, pulsando sobre el propio archivo nos aparece un pequeño menú para hacerlo. Si realmente queremos mostrar simultáneamente el acceso a más de un archivo, no usaremos este tipo de recurso ('Archivo'), sino el recurso 'Carpeta'.
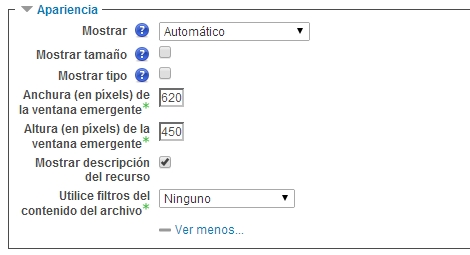
En el siguiente bloque de opciones, 'Apariencia', podemos definir como se mostrará este archivo a los alumnos cuando accedan a él.

Con la opción 'Mostrar' seleccionaremos la forma en la que un alumno :verá el archivo:
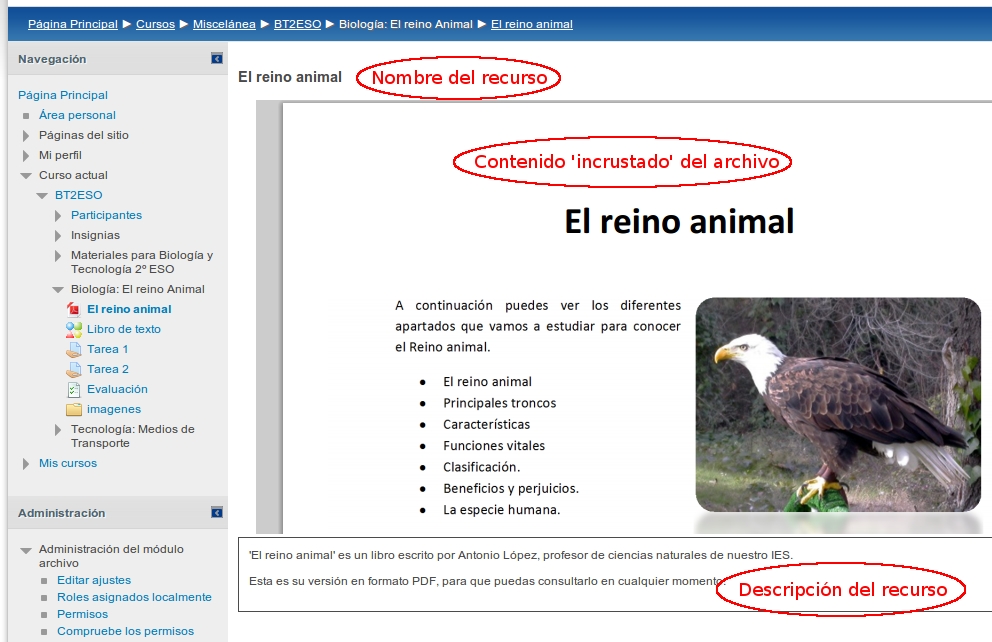
- Incrustar: El archivo se mostrará como un recurso 'incrustado' ('embebido') en una página más de nuestro curso, junto al nombre y la descripción que le hemos dado. En esta página seguimos manteniendo toda la estructura de nuestro curso y aula virtual (bloques, cabecera, menús,...) Para que un archivo se pueda visualizar como incrustado será necesario que el navegador del usuario disponga del conector (plugin) adecuado. Si el navegador no puede visualizar un recurso, intentará encontrar y lanzar una aplicación asociada al tipo de fichero. Por ejemplo, un fichero de tipo .pps hará que se abra MS PowerPoint u OpenOffice Impress, según el programa gestor de presentaciones instalado en el ordenador del alumno.
- Forzar descarga: Se le preguntará al alumno si desea descargar el archivo en su ordenador en lugar de mostrarlo incrustado en la página. Esto es recomendable cuando no estemos seguro de que el usuario tenga el plugin (conector) adecuado para visualizarlo o, por algún motivo, prefiramos que lo descargue a su disco duro y lo guarde.
- Abrir: Se abre directamente el archivo: En lugar de mostrar el contenido del archivo se muestra únicamente un enlace; cuando el usuario hace clic en dicho enlace se abrirá el archivo en su navegador.
- En ventana emergente: Se abre el enlace al archivo en una ventana nueva del navegador. Si seleccionamos esta opción, tenemos también dos cuadros de texto adicionales para establecer las medidas (en píxeles) de dicha ventana.
- Automático: Se selecciona la opción predeterminada por la plataforma para 'Mostrar' el archivo (suele ser 'Abrir').

Ejemplo de visualización de un archivo (PDF) incrustado.
Cuando lo tengamos todo, pulsaremos sobre 'Guardar cambios' para finalizar la creación (o modificación) del recurso.
Es también muy importante tener en cuenta si los estudiantes necesitan tener algún tipo de software específico en sus ordenadores personales (o plugins instalados en su navegador) para poder abrir (o ejecutar) los archivos (¿es un fichero en formato flash?, ¿es un fichero ejecutable que sólo funciona en Windows?, ¿es un archivo de vídeo con un determinado códec?,...), en cuyo caso habrá que tratar de indicarlo adecuadamente.
En el siguiente videotutorial puedes ver cómo añadir y enlazar un archivo en la página principal de un curso.