A. Estructura y navegabilidad
A. Estructura y navegabilidad
Aquetectura de la información. Navegabilidad web
2. Accesibilidad, usabilidad y navegabilidad
2.2. Aplicación de las pautas de accesibilidad
Recordemos que la recomendación WCAG 2.0 establece 4 principios fundamentales que deben aplicarse a los contenidos en la web.
Estos deben ser:
- Perceptibles
- Operables
- Comprensibles
- Robustos
Vamos a dar una serie de recomendaciones que siempre deberían tenerse en cuenta a la hora de crear páginas web o trabajar con contenidos. No son, ni mucho menos, las únicas medidas a adoptar, pero sí son medidas representativas y de fácil comprensión; por eso las hemos seleccionado.
Seguir estas recomendaciones es fácil, y podremos cumplir todas ellas utilizando las herramientas de EducaMadrid y sin necesidad de editar a mano el código HTML.
Cómo hacer contenidos web perceptibles
- Utilizando colores y fuentes con contraste suficiente y fácilmente legibles.
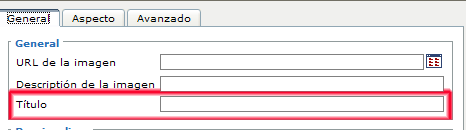
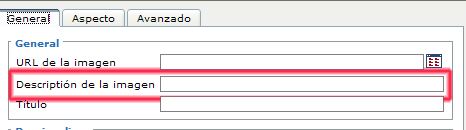
- Imágenes y animaciones: Usando el atributo alt para describir la función de cada elemento visual. Esto quiere decir que cuando insertemos una imagen en algún contenido no debemos olvidarnos de al menos poner un título signficativo a la imagen y también una descripción.


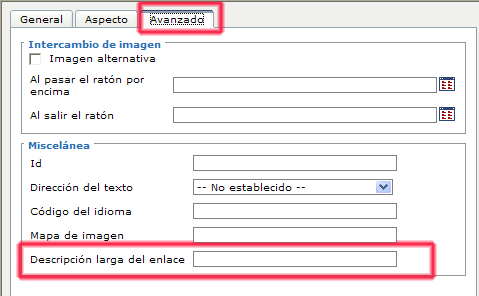
- Figuras y diagramas: Describiéndolos brevemente en la pagina o use el atributo longdesc. En tanto que las figuras y diagramas se insertarán como imágenes la pauta es la misma que en el punto anterior, pero ahora se recomienda que la descripción larga esté presente.

- Multimedia: Proporcionando subtítulos, transcripción del sonido, y descripción del vídeo.
- Enlaces de hipertexto: Usando texto que tenga sentido leído fuera de contexto. Por ejemplo, evitar algo como "pincha aquí".
- Organización interna de los contenidos : Usando encabezados, listas y estructura consistente.
- Tablas: Facilitando la lectura línea a línea. Hay que evitar el uso de tablas para organizar los contenidos.
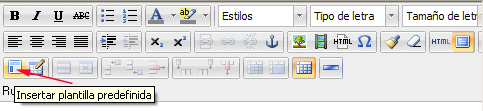
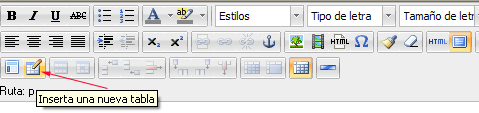
En el editor de contenidos de Educamadrid disponemos de la posibilidad de usar plantillas para organizar los contenidos, esto organizará el contenido mediante las etiquetas <div>, esta opción es preferible a utilizar tablas.

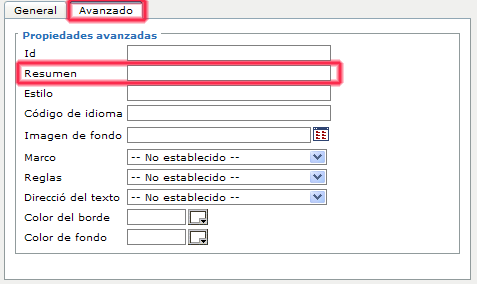
- En caso de tener que usar tablas, para facilitar su lectura, es conveniente que no haya más de una columna, para que el texto pueda ser leído por filas. También es conveniente incluir un resumen de la tabla.


Cómo hacer contenidos web operables
- Permitiendo a los usuarios parar las animaciones.
- No limitando el tiempo que tienen para realizar una acción, como rellenar un formulario.
- Incluyendo títulos en las páginas. Esto es importante. Igual que estructuramos correctamente una memoria o un trabajo (con títulos de primer nivel, de segundo y tercer nivel, etc.), debemos estructurar bien nuestros contenidos web. Su estructura debe ser limpia, clara y coherente.
Cómo hacer contenidos web comprensibles
Debemos proporcionar una navegación consistente. Que los elementos de nuestra web estén siempre en el mismo sitio, que tengan un diseño homogéneo...
Si cada página de nuestro sitio web tiene un diseño y el menú está en un sitio diferente, al usuario le costará mucho ubicarse. Eso es poco accesible.
Cómo hacer contenidos web robustos
Si nuestros contenidos tienen un código limpio y correcto, aseguraremos que puedan ser vistos correctamente de diferentes formas.
La mayor parte del código HTML de nuestras páginas en EducaMadrid, lo genera la propia aplicación, sin que podamos modificarlo y gracias al editor de contenidos, se genera de manera automática, sin que tengamos que detenernos en aprender o comprender el HTML que hay por debajo.
¿Para qué vamos a volvernos locos maquetando una lista utilizando tablas y buscando imágenes para hacer los "puntos" de la lista cuando podemos hacer un listado HTML y luego hacer que se vea como nosotros queremos utilizando CSS?
Los editores WYSIWYG (como el que usamos para escribir el cuerpo de un contenido en EducaMadrid) nos permiten hacer una lista igual que la haríamos en un editor de texto como Word (simplemente pulsando un botón). Ese código es más limpio, más ligero, más fácil de modificar y reutilizar y, lo más importante de todo, es correcto, porque una lista debe ser una lista, igual que un título debe ser un título, en lugar de un texto muy grande.
Así es como se crean contenidos web más accesibles.
Para editar nuestros contenidos de EducaMadrid, contamos con el editor de contenidos.
En el editor WYSIWYG de EducaMadrid, hay un botón ("HTML") que nos permite abrir una ventana que muestra el código HTML de cuanto vayamos escribiendo. Incluso podemos editarlo, de manera que tenemos los medios para crear contenidos con un HTML correcto y accesible.
Como veremos, al abrir el código HTML, no está todo el código de la página web (con su HEAD, su BODY, etc.); solo está el código de nuestro contenido. Lo demás lo crea el propio portal EducaMadrid.
No podemos tocar lo que el portal EducaMadrid inserta automáticamente, pero sí podemos ser cuidadosos a la hora de crear nuestros contenidos, y controlar su código fuente para que sea más limpio y más accesible.