B. Estructura y navegabilidad
B. Estructura y navegabilidad
Aquetectura de la información. Navegabilidad web
3.3. Recurso Navegación
El recurso "Navegación" muestra un menú que nos permite navegar por las páginas/secciones del sitio web en el que nos encontramos en un momento determinado.
Haciendo click en los vínculos podremos movernos por estos espacios de información. Este recurso nos ayudará a saber dónde estamos y dónde podemos ir.
Se diferencia del "Rastro de migas" en que el recurso "Navegación" muestra vínculos a todas las secciones y distintos niveles de subsecciones existentes en el espacio web.
Las diferencias con el "Mapa del web" son casi inexistentes. Por ejemplo, el recurso "Navegación" nos indica en qué pagina o en qué sección estamos resaltando en negrita su título, mientras que el "Mapa del web" no contempla esta opción.

Como con cualquier otro recurso su estilo y aspecto pueden ser ajustados.

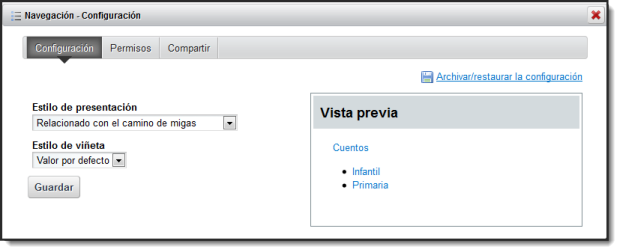
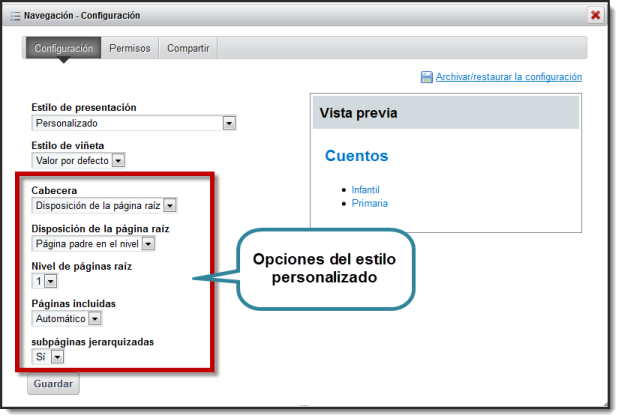
Podremos definir la configuración de nuestro recurso al tiempo que podremos acceder a una Vista previa del mismo:

Estilo de presentación
Desde aquí podremos seleccionar los diferentes estilos con los que queremos presentar nuestro recurso.
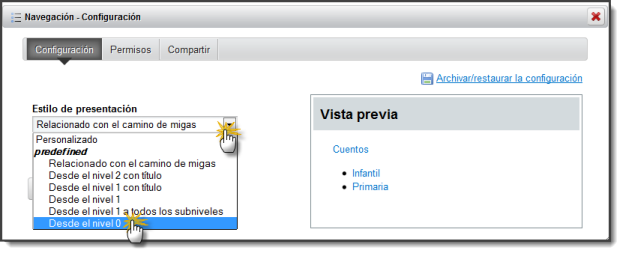
Para ello tendremos que desplegar el menús de estilos y seleccionar uno de ellos:

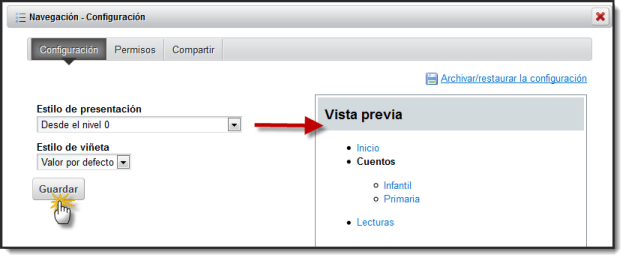
A continuación vemos la Vista previa del recurso. Si el estilo de presentación es el deseado pulsaremos en Guardar:

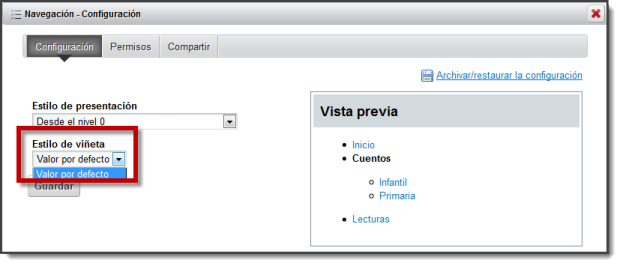
Estilo de viñeta
La aplicación por defecto asigna una viñeta diferente a cada nivel de página, sin posibilidad de modificarla.

Estilo personalizado
Dentro de las opciones de estilo, destacamos el estilo personalizado ya que nos va a permitir configurar el recurso más a nuestra medida:

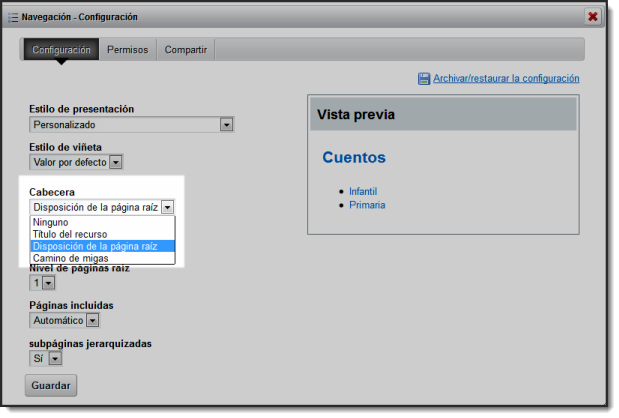
Cabecera:
Tenemos cuatro posibles opciones para mostrar la cabecera del recurso:
- Ninguno: Muestra el árbol de navegación pero no muestra nada como cabecera del recurso.
- Título del recurso: Muestra como cabecera del recurso el título que le hayamos dado al propio recurso.
- Disposición de la página raíz: Muestra como cabecera del recurso el nombre de la sección principal de la que depende la subsección dónde estamos situados.
- Camino de migas: Muestra el nivel de profundidad de la sección/subsección en que nos encontramos.

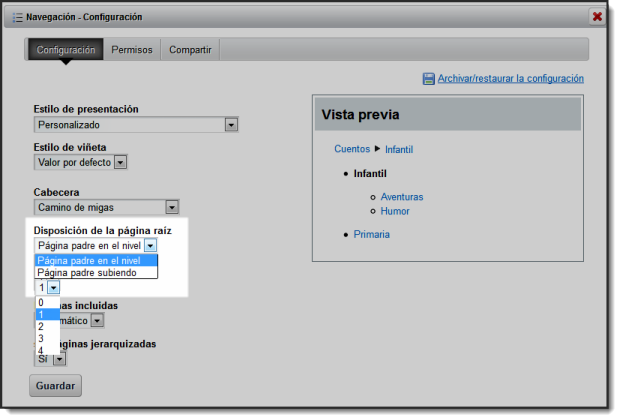
Disposición de la página raíz
Desde aquí podremos definir cual va a ser la página de referencia del recurso Navegación.

Tenemos dos opciones:
-
- Página padre en nivel: esta opción nos permitirá seleccionar desde qué nivel queremos mostrar el menú de navegación.
-
Por ejemplo:
1. Si seleccionamos el nivel "0", el menú de navegación nos mostrará todas las páginas que se encuentran en el nivel principal:

2. Si seleccionamos el nivel "1" nos mostrará aquellas páginas que dependen la página principal en la que nos encontramos:

-
- Página padre subiendo: similar a la opción anterior, sólo que desde aquí seleccionamos qué niveles superiores a la página en la que nos encontramos queremos mostrar:
-
Por ejemplo :
1. Si seleccionamos el nivel "0" únicamente nos mostrará las páginas que dependen de la página principal en la que nos encontramos (no mostrará un enlace a la página en la que estamos).

2. Si seleccionamos el nivel "1" nos mostrará el nombre de la página en la que nos encontramos así como el resto de las páginas que dependen de ella así como aquellas páginas que se encuentren al mismo nivel.

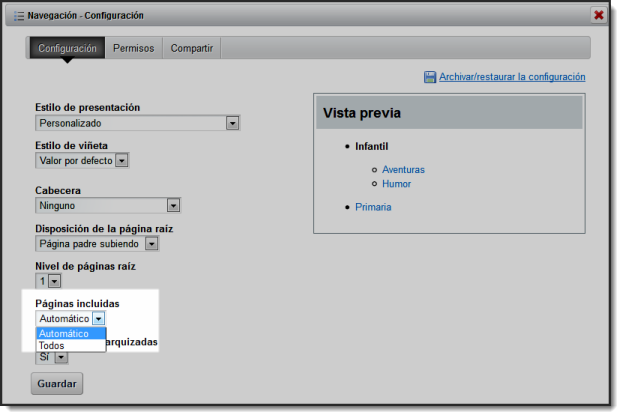
Páginas incluidas
Esta opción nos permitirá seleccionar que páginas queremos mostrar en el menú de navegación:

Tenemos dos opciones:
-
- Automático: nos mostrará el nombre de la página en la que hayamos incorporado el recuso y las páginas de un nivel por debajo de la misma, así como las páginas que estén al mismo nivel donde hayamos incluido el recurso.
-
Ejemplo:

-
- Todas: mostrará todas las páginas que se encuentren en el mismo nivel que la página en la que hayamos incorporado el recurso, así como las páginas que dependan de cada una de ellas.
-
Ejemplo:

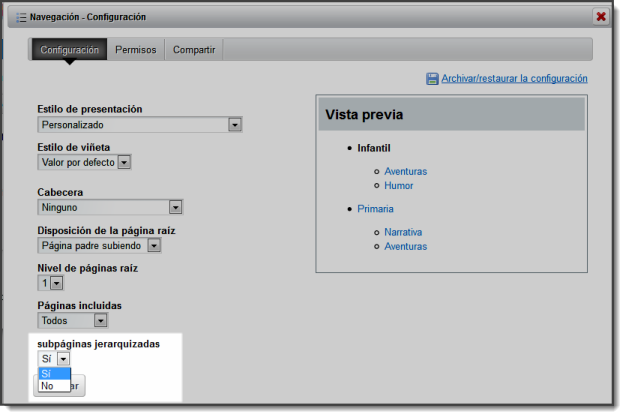
Subpáginas jerarquizadas
Desde aquí vamos a poder configurar el recurso de tal manera que el menú de navegación muestre de manera diferenciada las páginas principales de las que dependen de ellas.

Veamos las dos opciones:
Si No


Para más información consultar la página de la ayuda sobre el Recurso de Navegación