2A. El editor de contenidos Gutenberg
2A. El editor de contenidos Gutenberg
4. Los bloques de Gutenberg
4.4. Formatos
- HTML
personalizado: este bloque permite insertar un fragmento de código escrito en lenguaje HTML, por ejemplo, para insertar un contenido externo que nos proporcione el código.
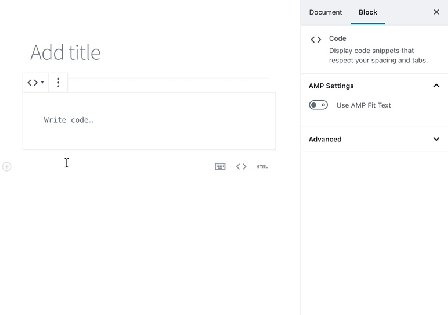
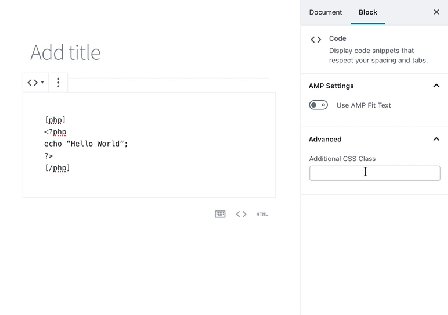
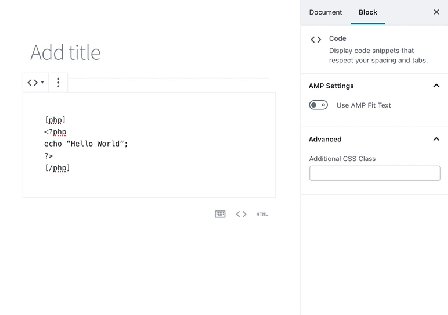
- Código:
este bloque está pensado para escribir y compartir un fragmento de código, de manera que, al publicarse, mantiene los espacios y tabuladores con los que sea escrito.

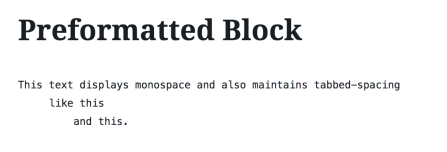
- Preformateado: este bloque es una mezcla entre Párrafo y Código. Muestra el texto escrito con los espacios y saltos de línea tal y como los escribas. Incluye estilo y la opción de añadir enlaces, que el bloque Código no ofrece.
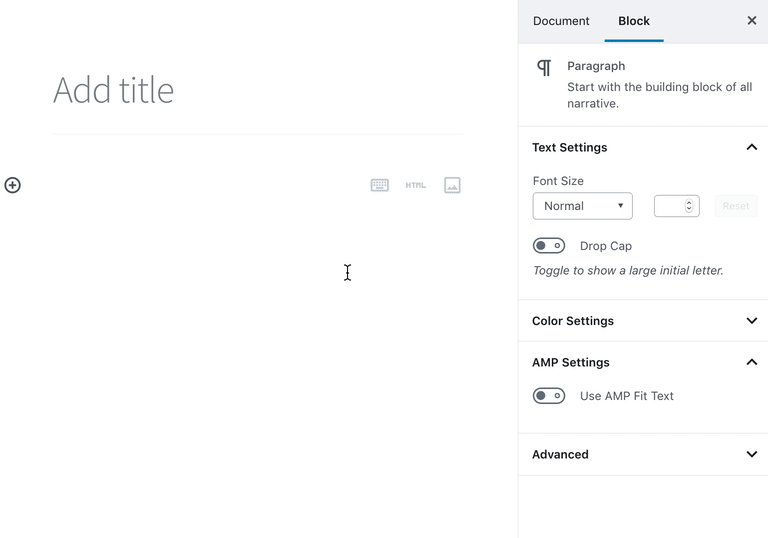
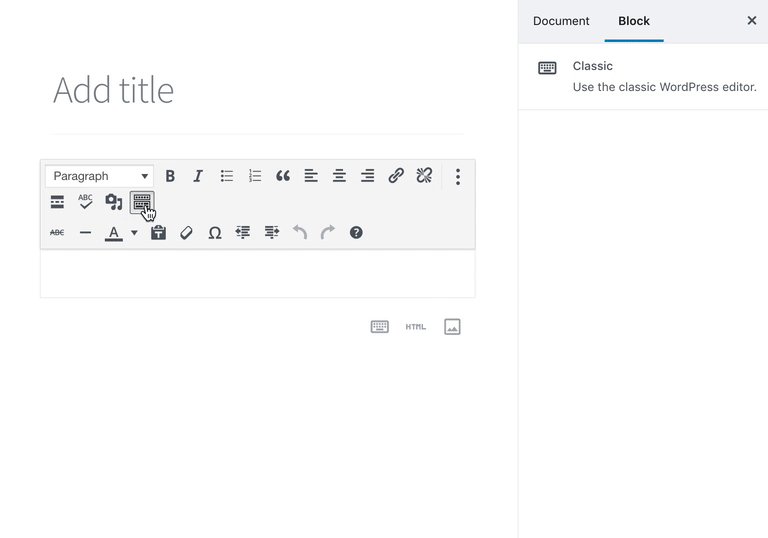
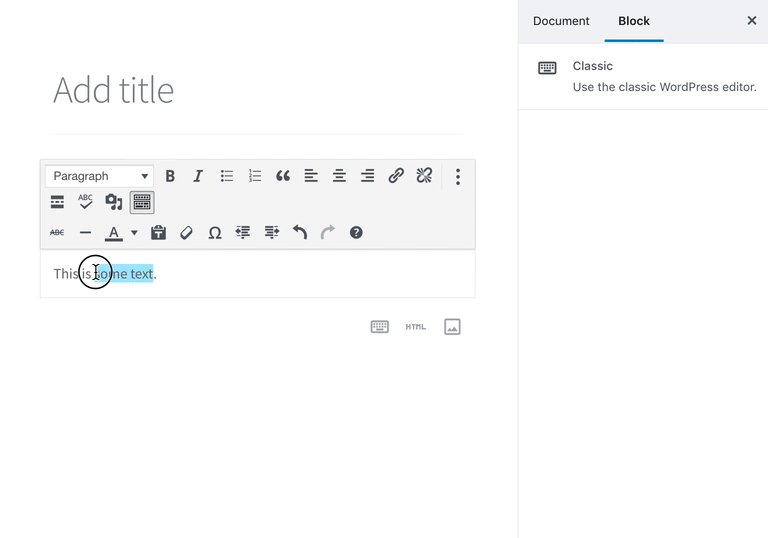
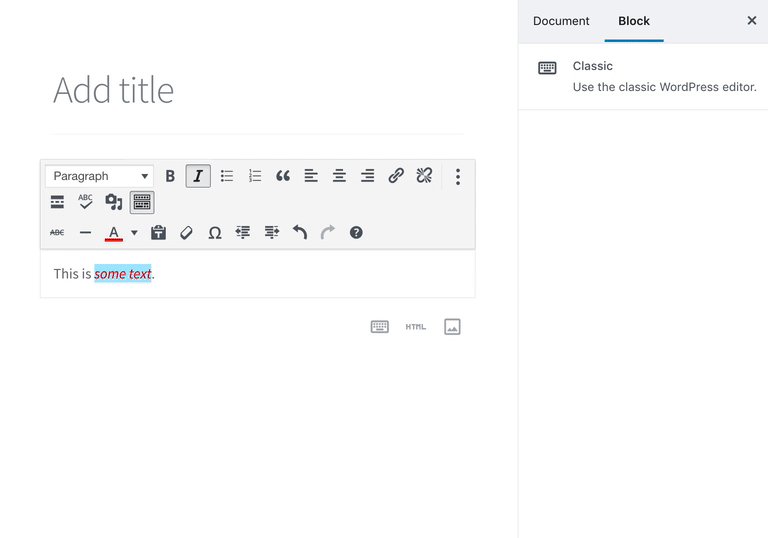
- Clásico: permite escribir utilizando el editor clásico de WordPress, el que existía en los comienzos de WordPress.
- Párrafo de cita: similar al bloque Cita, muestra la cita separada con dos líneas horizontales. También permite ajustes de color.
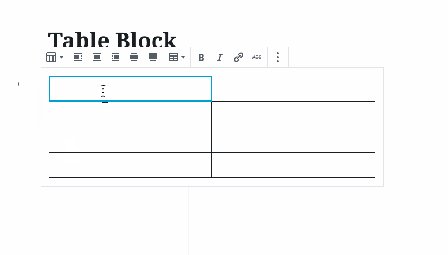
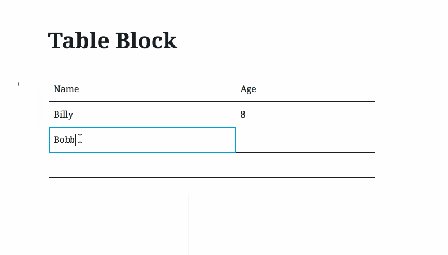
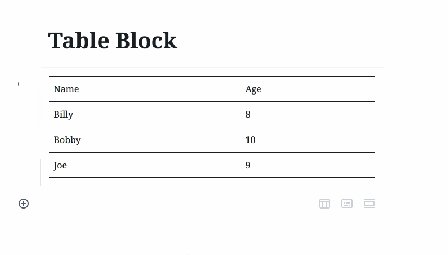
- Tabla: este bloque nos permitirá crear una tabla, definiendo el número de columnas y filas. En la barra de herramientas superior podrás configurar la alineación, así como editar la tabla. En el menú derecho, podrás hacer ajustes de estilos y color.
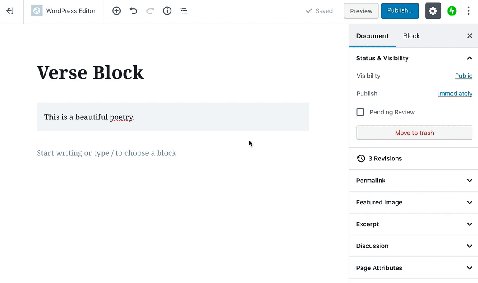
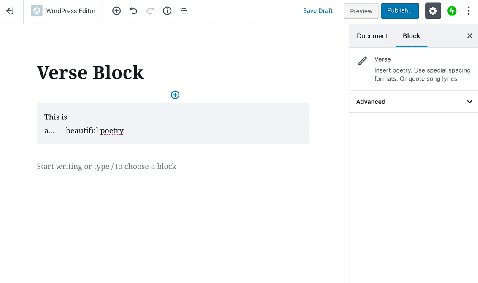
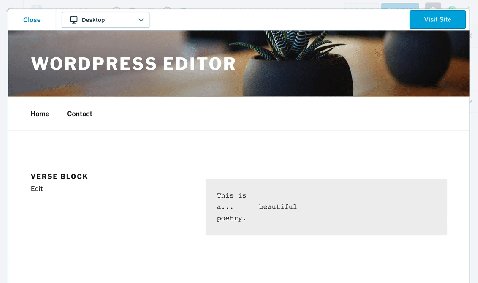
- Verso: sirve para escribir poesía. Las opciones son las mismas que las del bloque Párrafo, pero el bloque Verso te permite añadir espacios adicionales entre palabras y saltos de línea dentro del bloque. El sitio mostrará los espacios tal como los escribas.